公開日 2018年9月15日 最終更新日 2020年6月6日
WordPressを書き始めた方から
「思うように改行が反映されないんです」
「空白行が作れないんです」など、ご質問をいただきます。
ビジュアルでは2行の空白行を入れたはずなのに、プレビューで見たら空白行がない、もっと空白行を入れても反映されないなど、ありますね。改行タグや段落タグを意識して、エンターキーだけ、シフトキー+エンターキーを使い分けている方だと、安易にエンターキーを使わないので余計にそうなります。
私も改行には苦労しました。改行が入れられるいうプラグインを入れてみたこともあります。後からソースを見て、これじゃダメだとプラグインを停止したら、それまで書いた記事がぐちゃぐちゃに崩れたりという経験も。
試行錯誤をした結果、今どうやって書いているかをまとめてみますね。同じように改行が反映されなくて、思うような空白行が作れないという方のご参考になれば幸いです。
以前は空白行が反映されない、余計なタグが入る状態
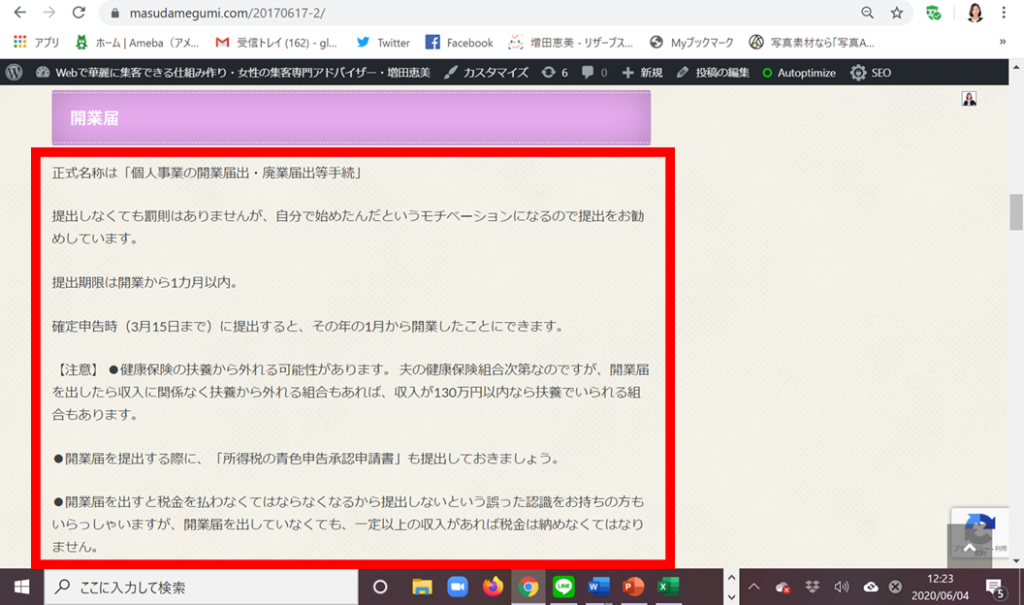
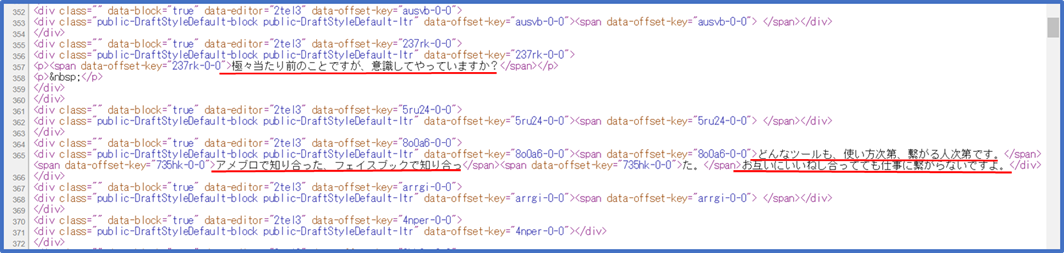
これは前回更新したこのブログの記事です。

ソースを見てもらうと綺麗に段落タグ<p></p>
改行タグ<br/>が入っています。
これが以前はひどい状態でして、過去記事のソースを見てみてくださいね。
文章以上に不必要なタグが沢山入っているのがわかると思います。これを回避したくて現在やっている方法に辿り着きました。
下書きをテキストでする
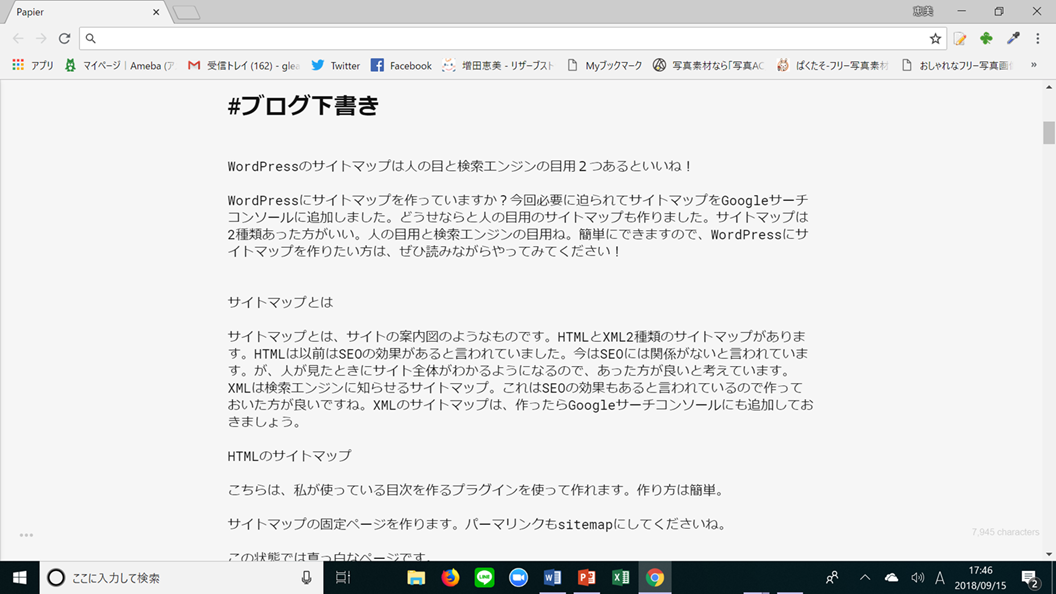
いきなりブログを書き始める人はいないと思いますが、下書きはどこにしていますか?私はGoogleChromeの拡張機能、Papierを使って下書きをしています。下書きした文章をWordPressにコピペするのですが、改行もそのまま反映されるので、空けたいところは空けたいだけ空けて仕上げます。
これは前回更新した記事をPapierで下書きした画面です。

Papierではなくても、他にテキスト保存できるツールがあればそれを使ってみてください。
WordPressにテキストでコピペする
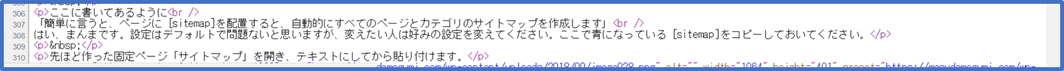
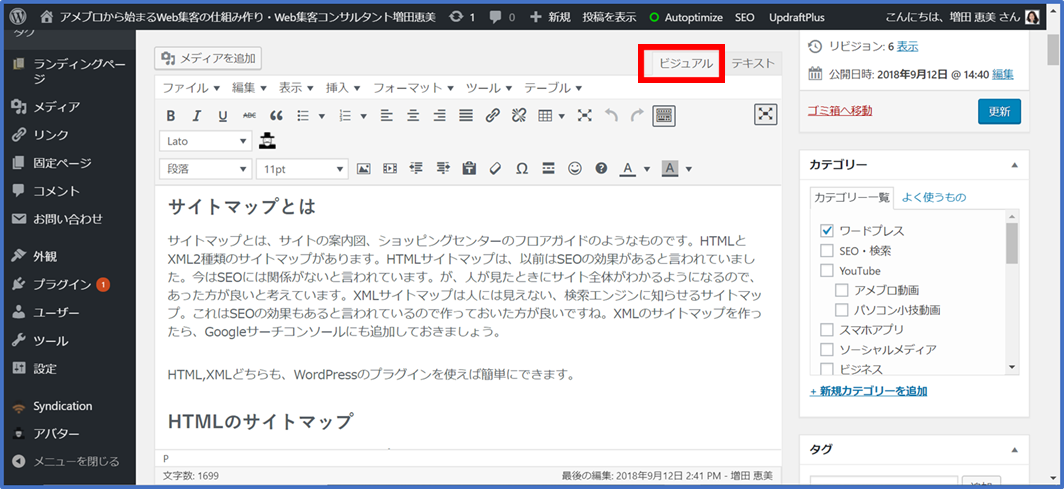
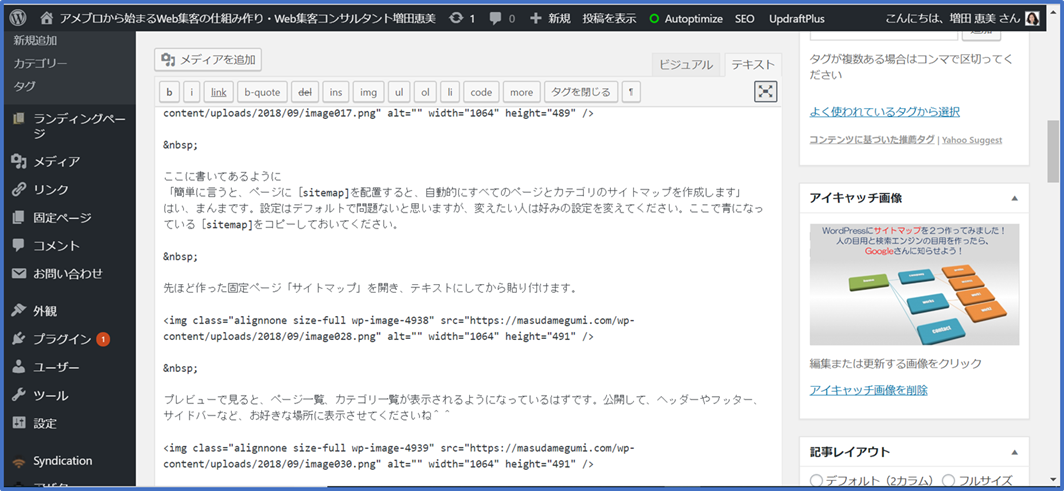
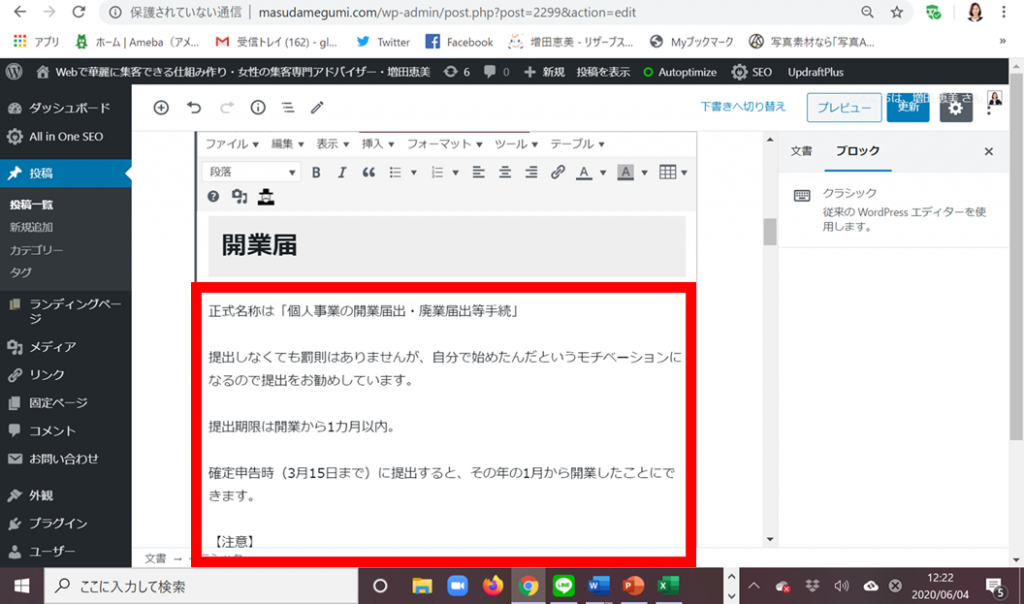
WordPressの「投稿」の「新規追加」の画面を開いたら、「ビジュアル」ではなく「テキスト」に切り替えてから、下書きしておいた記事をコピペします。

ビジュアルにして、見出しは見出しにします。ここで多少の編集をしても問題はありません。
テキストに戻して見てみても綺麗です。( というのは半角のタグで空白行となります)
このやり方でやれば、改行や空白行も思う通りにできます。見出しはコピペした後に、ビジュアルで入れますが、綺麗に反映されています。この方法であれば、コピペした後に編集をしても余計なタグが入ることはありません。他の書き方と、ビジュアルでの見た目は同じでもソースが綺麗です。余計なタグが入らない綺麗なソースは、きっとGoogleさんも読みやすいでしょう。
下書きをテキストでして、WordPressのテキストにコピペするだけ。ホント簡単に、思ったところで改行され、空白行も反映されている記事を書くことができます。WordPressで改行が上手くいかないと悩んでいる方は、ぜひやってみてくださいね。
この方法で上手く行かない場合TinyMCE Advancedの設定を見て
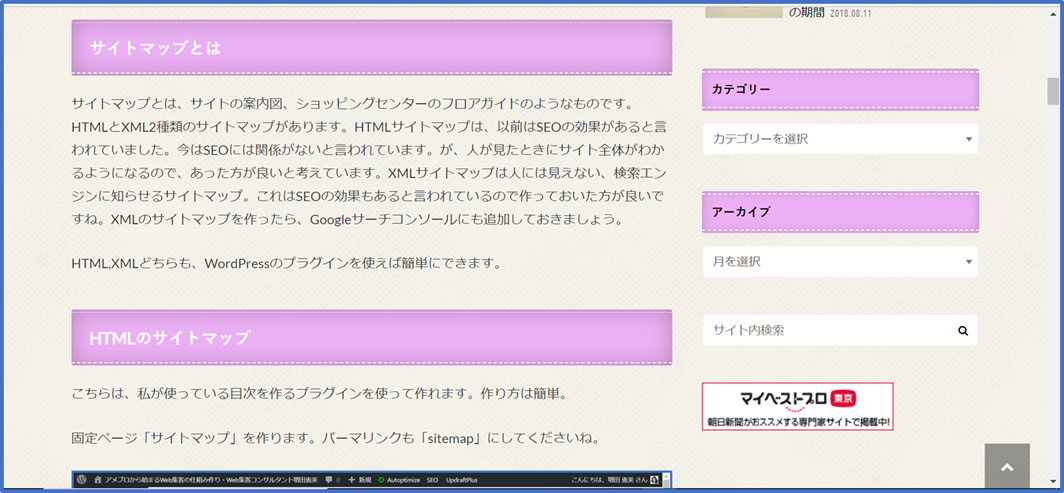
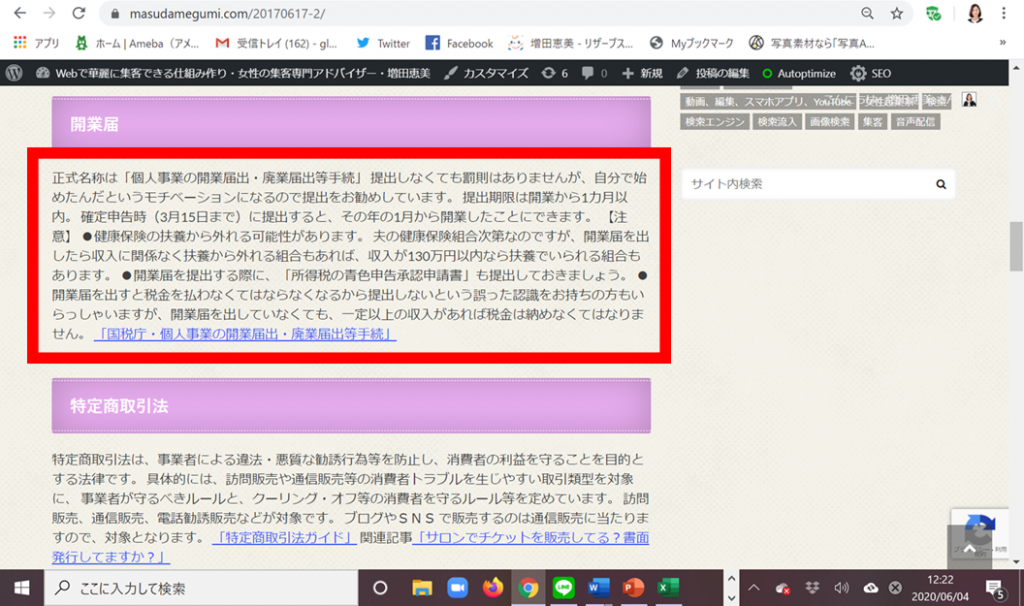
この方法で上手く行かない場合もあります。このページは改行も空白行もなく、文章の塊になっています。

エディタでは改行、空白行があるのにです。

これはWordPressの自動整形機能が働いてしまっているからなんですね。
無効にすれば直ぐに反映されます。
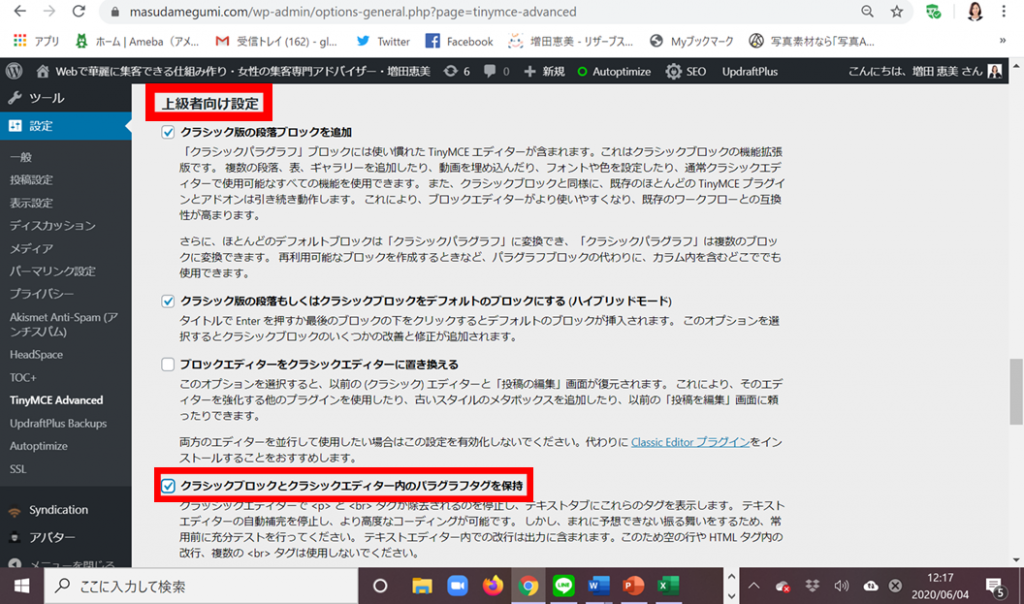
その際はプラグインのTinyMCE Advancedの設定を確認してみてください。
『上級者向け設定』の中の『 クラシックブロックとクラシックエディター内のパラグラフタグを保持』にチェックを入れます。

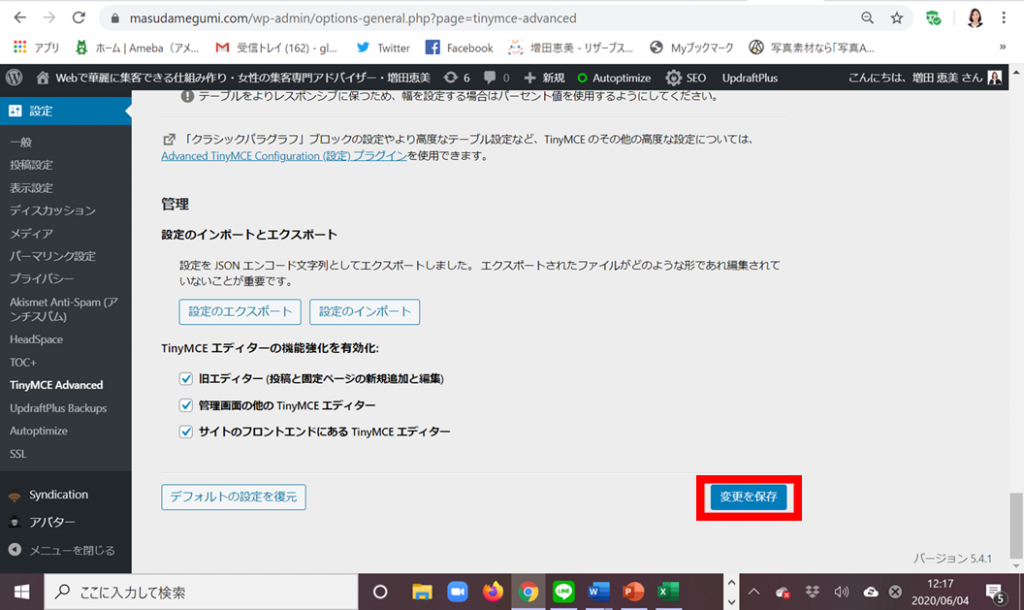
スクロールして下の方にある『変更を保存』をクリック

エディタの通りの改行、空白行が反映されました。
2020年6月内容をアップデートしました