公開日 2018年9月12日 最終更新日 2018年9月12日
WordPressにサイトマップを作っていますか?今回必要に迫られてサイトマップをGoogleサーチコンソールに追加しました。どうせならとHTMLで人の目用のサイトマップも作りました。サイトマップは2種類あった方がいい。人の目用と検索エンジンの目用ね。難しそうに見えますが、プラグインを使えば簡単にできますので、WordPressにサイトマップを作りたい方は、ぜひ読みながらやってみてください!サイトマップとは
サイトマップとは、サイトの案内図、ショッピングセンターのフロアガイドのようなものです。HTMLとXML2種類のサイトマップがあります。HTMLサイトマップは、以前はSEOの効果があると言われていました。今はSEOには関係がないと言われています。が、人が見たときにサイト全体がわかるようになるので、あった方が良いと考えています。XMLサイトマップは人には見えない、検索エンジンに知らせるサイトマップ。これはSEOの効果もあると言われているので作っておいた方が良いですね。XMLのサイトマップを作ったら、Googleサーチコンソールにも追加しておきましょう。 HTML,XMLどちらも、WordPressのプラグインを使えば簡単にできます。HTMLのサイトマップ
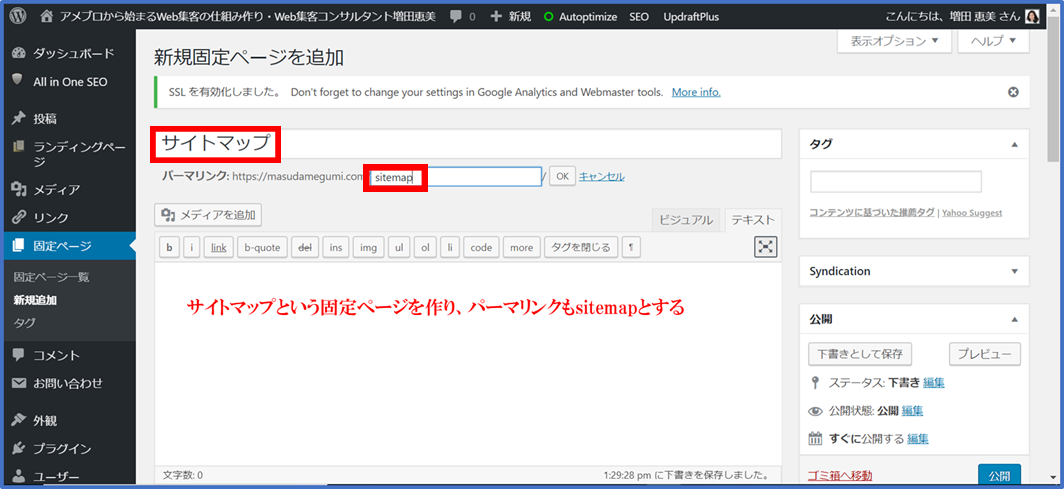
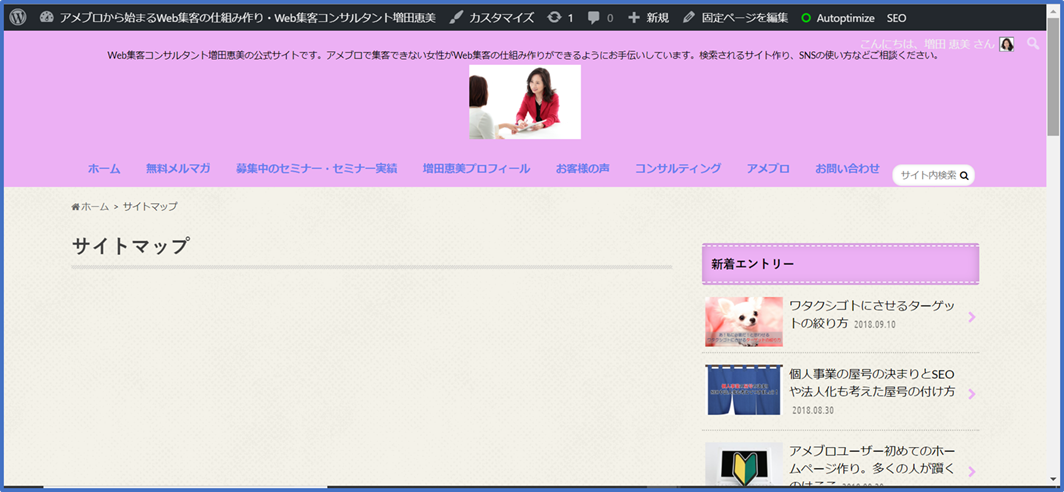
こちらは、私が使っている目次を作るプラグインを使って作れます。作り方は簡単。 固定ページ「サイトマップ」を作ります。パーマリンクも「sitemap」にしてくださいね。 この状態では真っ白なページです。
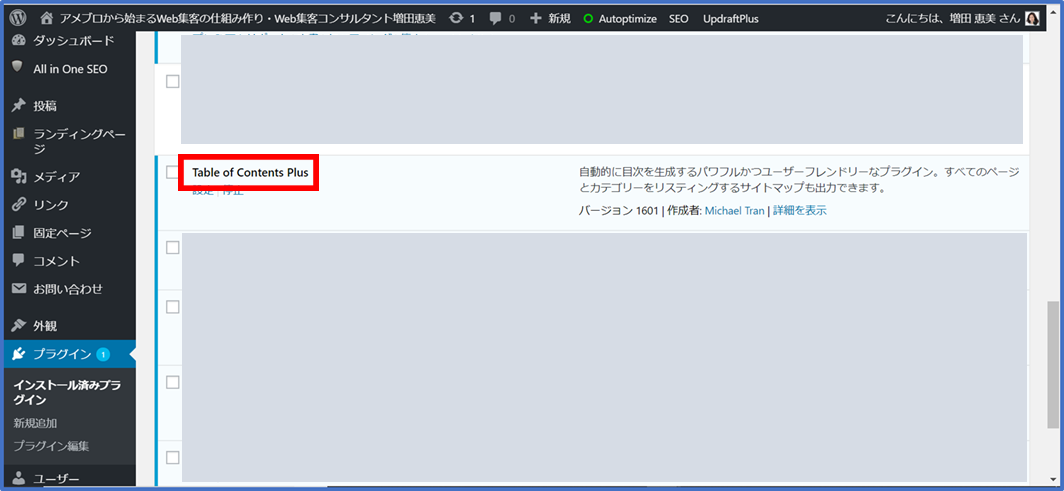
この状態では真っ白なページです。  必要なのはTable of Contents Plusというプラグイン。なければインストールして有効にしてください。
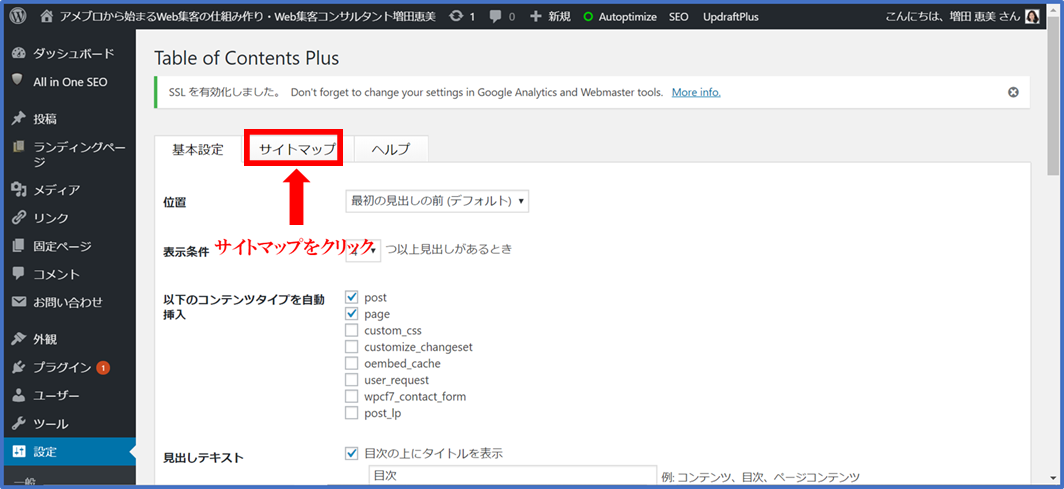
必要なのはTable of Contents Plusというプラグイン。なければインストールして有効にしてください。  Table of Contents Plusの設定で、サイトマップをクリック。
Table of Contents Plusの設定で、サイトマップをクリック。  ここに書いてあるように
「簡単に言うと、ページに[sitemap]を配置すると、自動的にすべてのページとカテゴリのサイトマップを作成します」
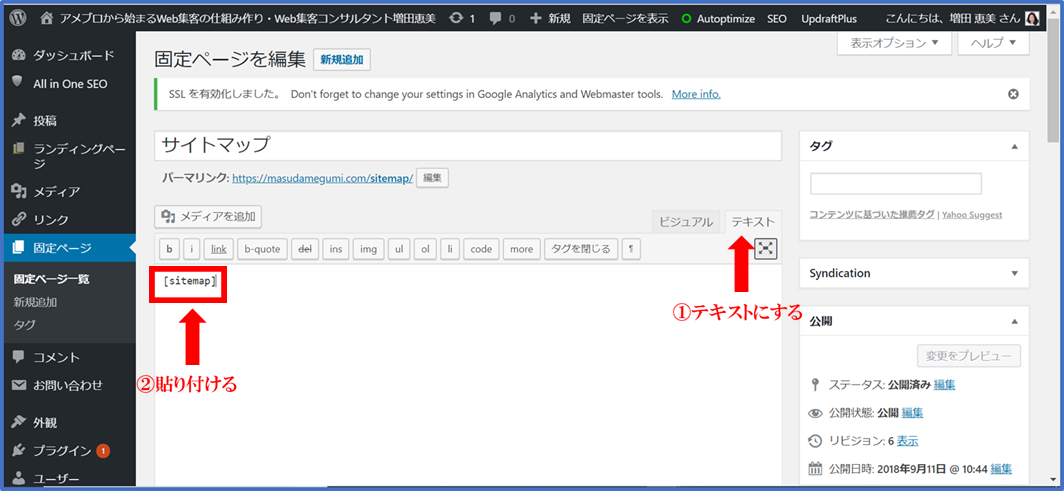
はい、まんまです。設定はデフォルトで問題ないと思いますが、変えたい人は好みの設定を変えてください。ここで青になっている[sitemap]をコピーしておいてください。 先ほど作った固定ページ「サイトマップ」を開き、テキストにしてから貼り付けます。
ここに書いてあるように
「簡単に言うと、ページに[sitemap]を配置すると、自動的にすべてのページとカテゴリのサイトマップを作成します」
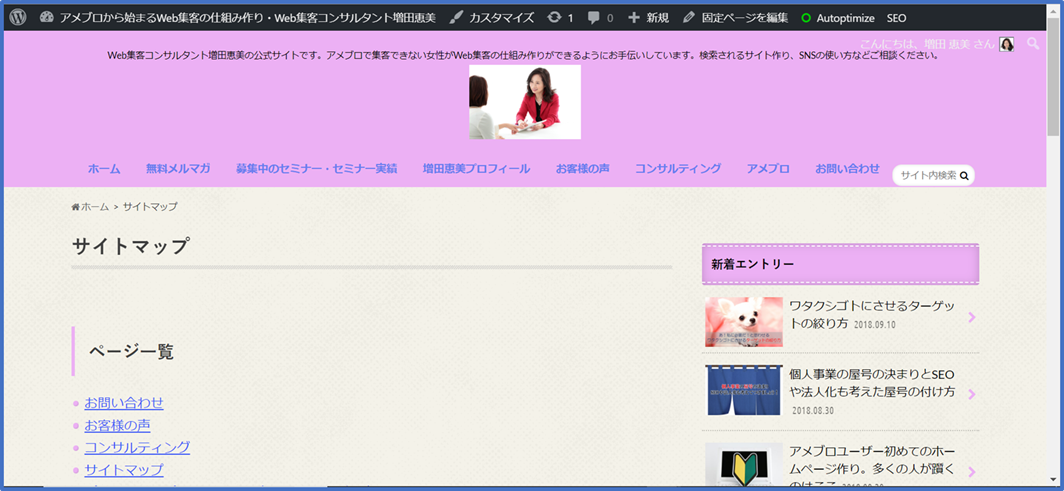
はい、まんまです。設定はデフォルトで問題ないと思いますが、変えたい人は好みの設定を変えてください。ここで青になっている[sitemap]をコピーしておいてください。 先ほど作った固定ページ「サイトマップ」を開き、テキストにしてから貼り付けます。  プレビューで見ると、ページ一覧、カテゴリ一覧が表示されるようになっているはずです。公開して、ヘッダーやフッター、サイドバーなど、お好きな場所に表示させてくださいね^^
プレビューで見ると、ページ一覧、カテゴリ一覧が表示されるようになっているはずです。公開して、ヘッダーやフッター、サイドバーなど、お好きな場所に表示させてくださいね^^ 
XMLのサイトマップ
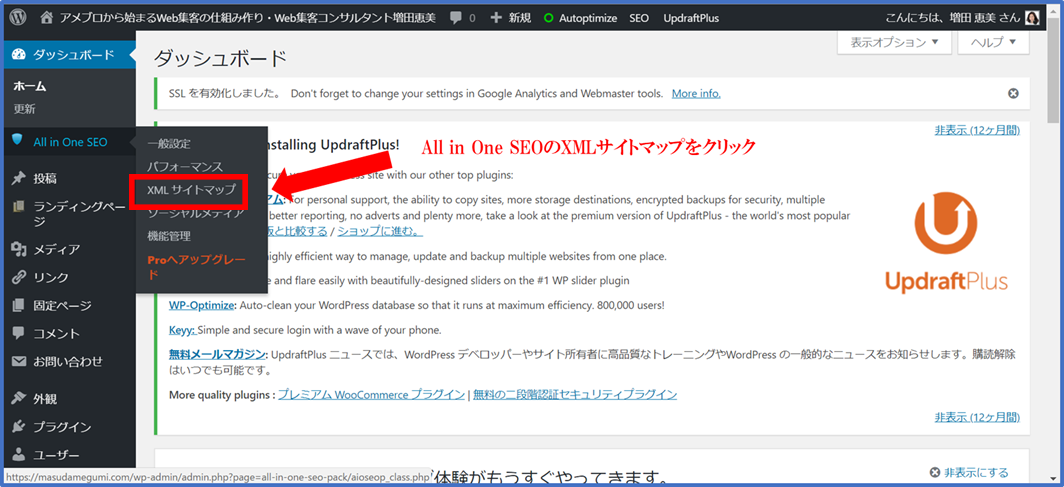
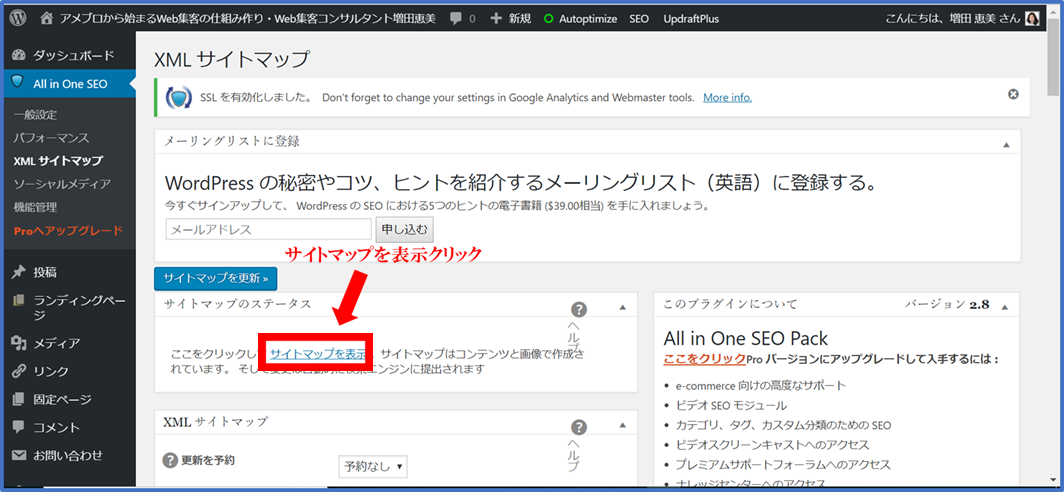
WordPressをお使いの方でAll in One SEOを使っていいらっしゃる方は多いと思います。All in One SEOにはXMLサイトマップ機能が付いています。 ダッシュボードのAll in One SEO、XMLサイトマップをクリックしてください。 サイトマップを表示をクリック
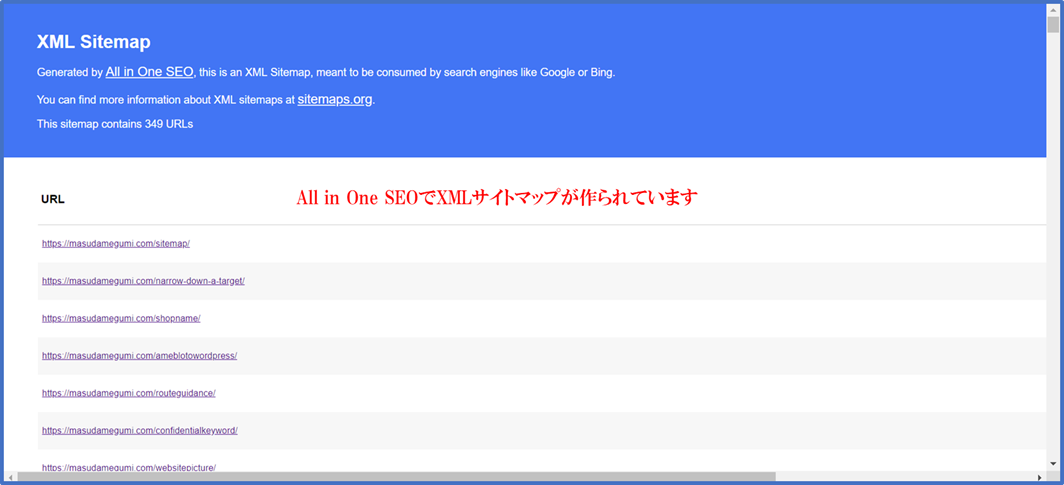
サイトマップを表示をクリック  別ウインドウが開き、XMLのサイトマップが作られているのが確認できると思います。
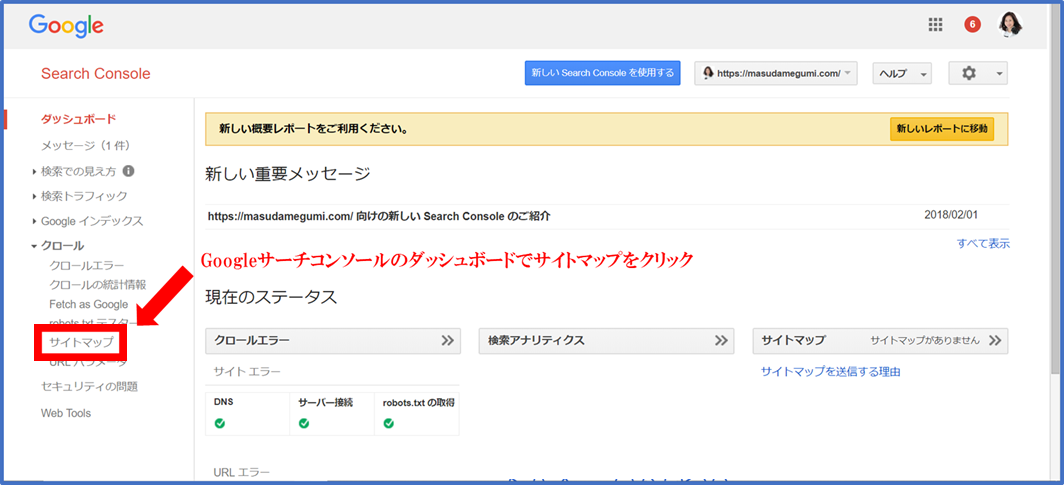
別ウインドウが開き、XMLのサイトマップが作られているのが確認できると思います。  XMLサイトマップは検索エンジンの目用でしたね。Googleさんに知らせてあげましょう。 Googleサーチコンソールのダッシュボード、クロールの下に、サイトマップがあるのでクリック。
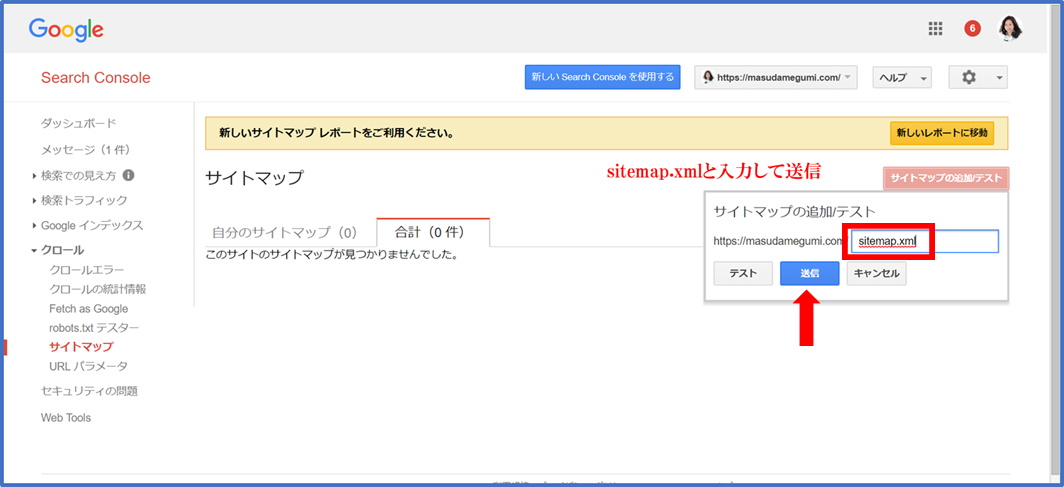
XMLサイトマップは検索エンジンの目用でしたね。Googleさんに知らせてあげましょう。 Googleサーチコンソールのダッシュボード、クロールの下に、サイトマップがあるのでクリック。  サイトマップの追加で、sitemap.xmlと入れて送信します。
サイトマップの追加で、sitemap.xmlと入れて送信します。  たったこれだけで、Googleにサイトマップを知らせることができました。
たったこれだけで、Googleにサイトマップを知らせることができました。