公開日 2022年8月20日 最終更新日 2022年8月21日
PowerPointのスライドやバナーを作る際、ホームページとトンマナを合わせたいもの。
色番号がわからず適当に選ぶと「似ているけどちょっと違う色」になってしまいます。
この記事ではChromeの拡張機能を使いホームページで使っている色のカラーコードを調べる、2種類の方法をお伝えします。
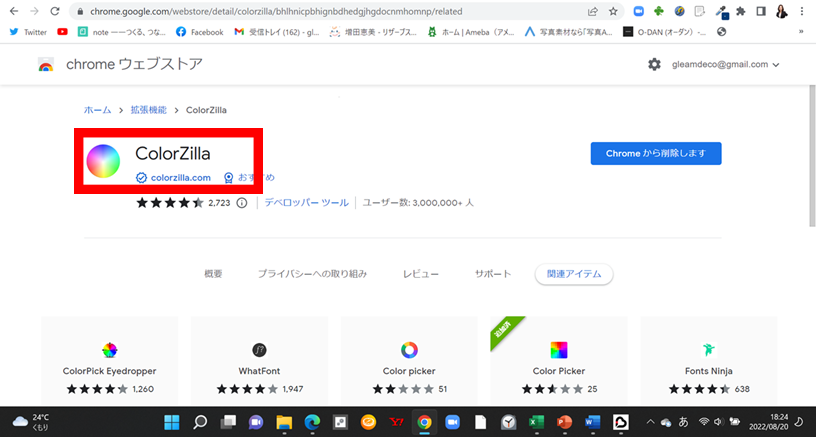
Color ZillaをChromeに追加
まず、Chromeウェブストアでcolor ZillaをChromeに追加します。

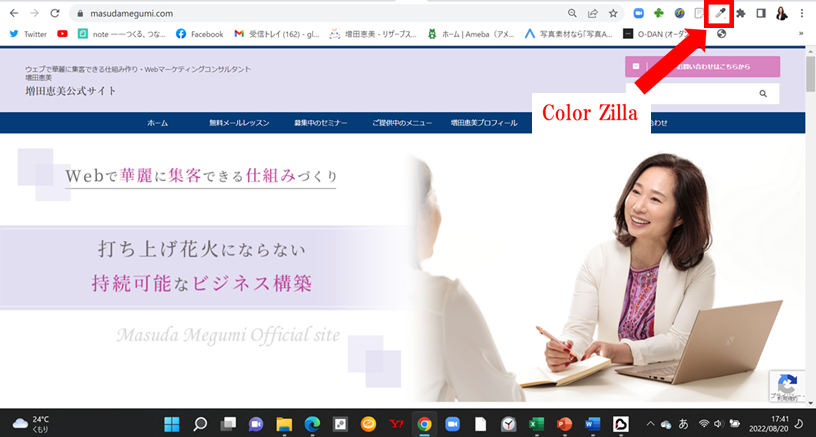
このスポイトのようなボタンがColor Zillaです。

サイト内の任意の場所のカラーコードを知る
では早速Color Zillaを使ってそのページ内の任意の場所のカラーコードをピックアップしましょう。
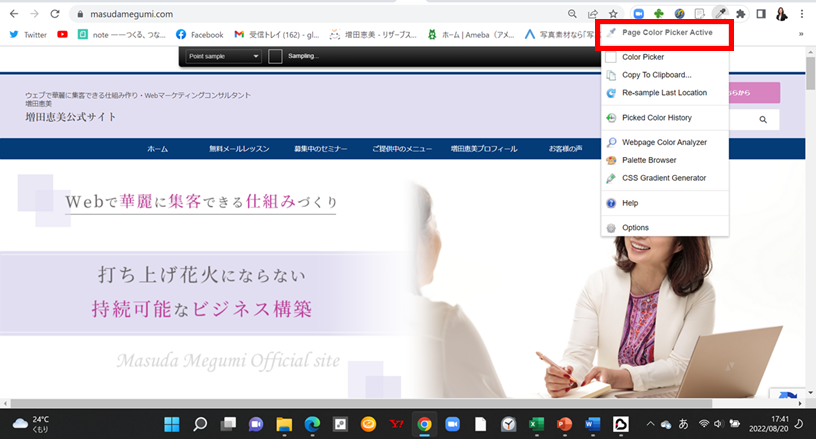
Color Zillaのボタンを押すとメニューが出てきますので『page Color Picker Active』をクリックします。

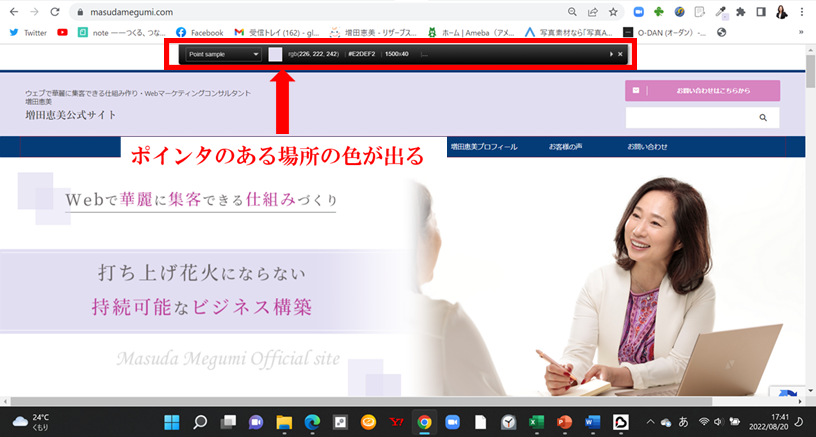
知りたい色の場所にポインターを合わせると色が表示されます。

メニューバーのネイビーに合わせてカラーコードを取得してみましょう。

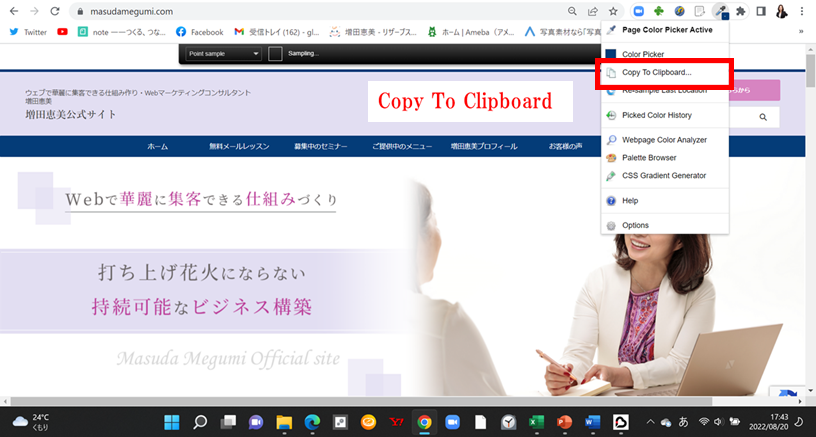
再度Color Zillaのボタンを押しメニューから『Copy To Clipboard』を選択します。

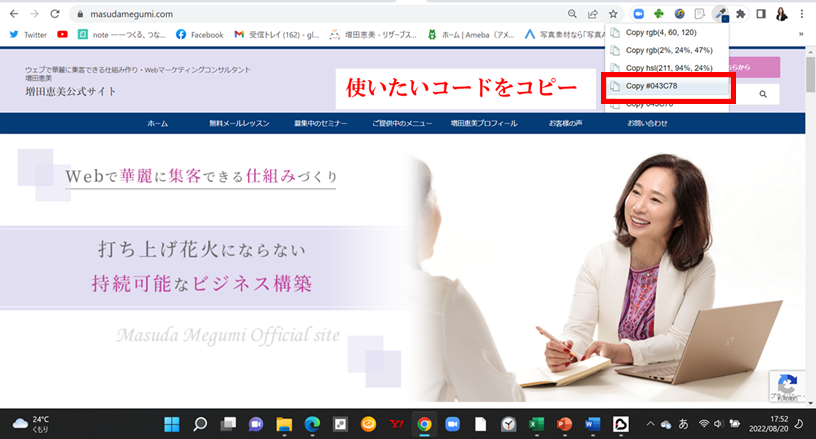
使いたいカラーコードをクリックするとクリップボードにコピーされますのでどこかに保存しておいてください。

この方法だと知りたい色のカラーコードを取得することができるのですが、ポインターがズレる場合があります。
次の項目ではもっと簡単に、ページ内で使っている色の一覧から選ぶ方法をお伝えします。
Website Color Analyzerを使ってカラーコードを取得する
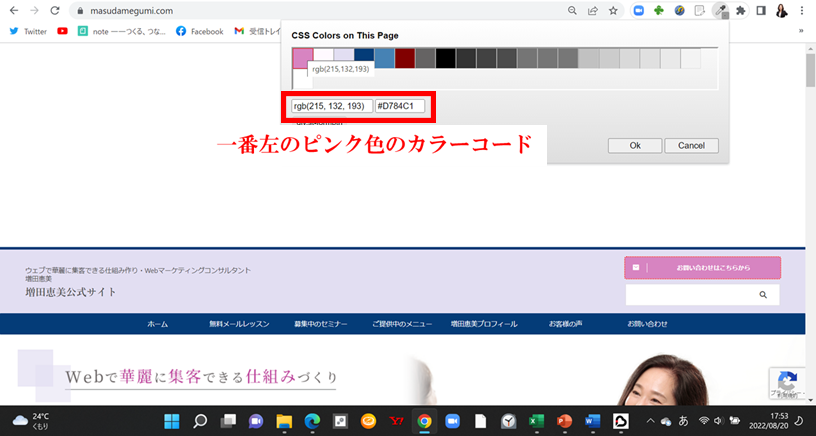
Color Zillaのメニューから『Website Color Analyzer』を使うとサイト内で使っている色の一覧を見ることができます。

このサイトのトップページでは、これだけの色が使われていました。

この中から一番左にあるピンク色をクリックするとカラーコードを取得することができます。

取得したカラーコードをコピーしてお使いくださいね。
Chromeの拡張機能、Color Zillaを使うと簡単にカラーコードを取得することができます。
取得したカラーコードを使って、PowerPointの図形の色を変更する方法はこちらの記事をご覧ください。