公開日 2018年7月20日 最終更新日 2018年7月20日
ブログを書くのに「見出し」を使ってくださいねというと、文章の冒頭の一文を見出しにしてしまっている人を多く見かけます。
違うぞ~(笑) 冒頭の一文では、見出しの効果の一部しか期待できません。
これまで見出しを付けていなかった、よくわからないまま付けていたという方に向けて、見出しにはどんな効果があるのか、正しい見出しの付け方について書いてみますね。
見出しの効果って何だろう
なんで見出しを付けないとならないのでしょうか。見出しを付ける意味はいくつかあります。趣味の日記ブログならなくても構いませんが、ビジネスブログであれば使った方が良いのです。
見出しでメリハリをつけて読みやすくする
ずっと同じサイズの文字で文章が続く、同じ行間で文章が続くと読みにくいです。見出しを使うことで文章にメリハリが付けられ、読みやすくなります。
見出しで書いてある内容がわかるようになる
見出しだけ拾い読みってしませんか?私はしますよ。見出しを見て、おおよそどんなことが書いてあるかを見て、ちゃんと読むか閉じるかを決めています。本屋さんで目次をサラッと見て、その本を買うか決めるときと同じイメージです。
見出しで検索エンジンに重要な言葉を伝える
ビジネスブログなら見出しを使った方がいいと書いたのは、見出しが検索エンジンに重要な言葉を伝えてくれるからなのです。見出しにはhタグというタグがつきます。検索エンジンはhタグに入っている言葉は重要と見るのです。
ワードプレスとアメブロの見出しタグ
先ほども書いたように、検索エンジンはhタグに入っている言葉を重要と見ます。SEOの効果も期待できます。そこでご覧いただきたいのが、見出しを使ったタグ画面です。ワードプレスとアメブロ両方の見出しのタグをご覧いただきますね。
ワードプレスの見出しタグ
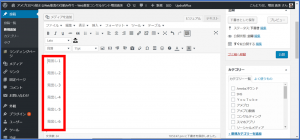
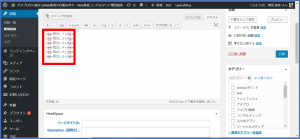
文字を入れて

見出しをクリック

見出し1~見出し6まで設定できるのでそれぞれ設定してみます。

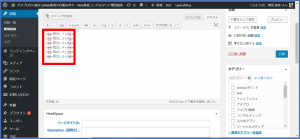
HTMLタグを見てみましょう。

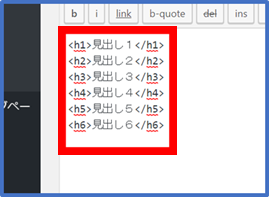
わかりやすいように拡大しますね。

それぞれh1~h6というタグで囲まれています。
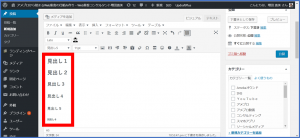
プレビューで見てみるとこんな感じです。

※h1は記事タイトルなので使わないようにしましょう。
アメブロの見出しタグ
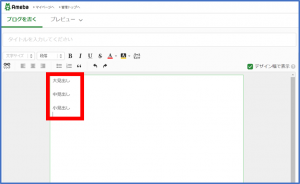
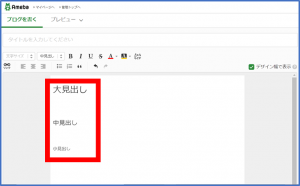
アメブロは大見出し、中見出し、小見出しの3種類です。 

それぞれ設定してみましょう。

タグを見てみると、大見出しがh2、中見出しがh3、小見出しがh4になっているのがわかりますね。

プレビューで見てみます。

アメブロの場合、記事タイトルにあたるh1タグは記事を書く際に使えないようになっています。
※ワードプレスでもアメブロでも、h2から順番に使います。h3の下にh2があるような状態はないようにしましょう。
正しい見出しのつけ方
よく見かけるのが、冒頭の一文を見出しにしている人。それがダメな理由は検索エンジンに重要な言葉を伝えるものだと知るとわかると思います。見出しにも、その記事で伝えたい検索キーワードが入っていた方がいいのです。
この記事でこれまで付けた見出しをご覧くださいね。
h2で「見出しの効果ってなんだろう」
その下にh3で
「見出しでメリハリをつけてブログを読みやすくする」
「見出しでどんなことが書いてあるかわかりやすくする」
「見出しで検索エンジンに重要な言葉を伝える」
h2で「ワードプレスとアメブロの見出しタグ」
その下にh3で
「ワードプレスの見出しタグ」
「アメブロの見出しタグ」
h2で「正しい見出しの付け方」
h2で「まとめ」
今回はわかりやすいように、見出しという言葉を盛り盛りに入れてみました。検索エンジンは「この記事は見出しについて書いているんだな」とわかってくれる…はず(笑) 見出しだけ拾い読みした人も、どんなことが書いてあるかわかりますよね。
まとめ
見出しは冒頭の一文を大きくするものではありません。その下に何が書いてあるかまとめてあるものです。見出しの下に書いてある文章のまとめが見出し。それを全部まとめたのがh1である記事タイトルになります。
記事タイトルには検索キーワードが2つ以上、見出しにも1つ入れられると、検索エンジンから見て何について書いてある記事かわかりやすくなるという効果もあります。
ダーッと文章を書いてから、話が変わる最初の文章を見出しにするのではなく、全体の構成を考えて見出しを付けて、文章を構成しましょう。