公開日 2020年7月18日 最終更新日 2021年1月11日
昨夜はワードプレスにアイキャッチ画像が入らない騒動がありました。深夜に解決したのですが、もしアイキャッチ画像を入れるところがなかったら、設定を見てみてください。
※彼女は何度か入れ直してやっと表示されたそうです。
ワードプレスにアイキャッチ画像を入れる方法と注意点についてです。
アイキャッチ画像とは
アイキャッチとは、その名の通り、目を止めてもらうための画像です。この画像の出来でクリック率が変わると言われている大切なもの。
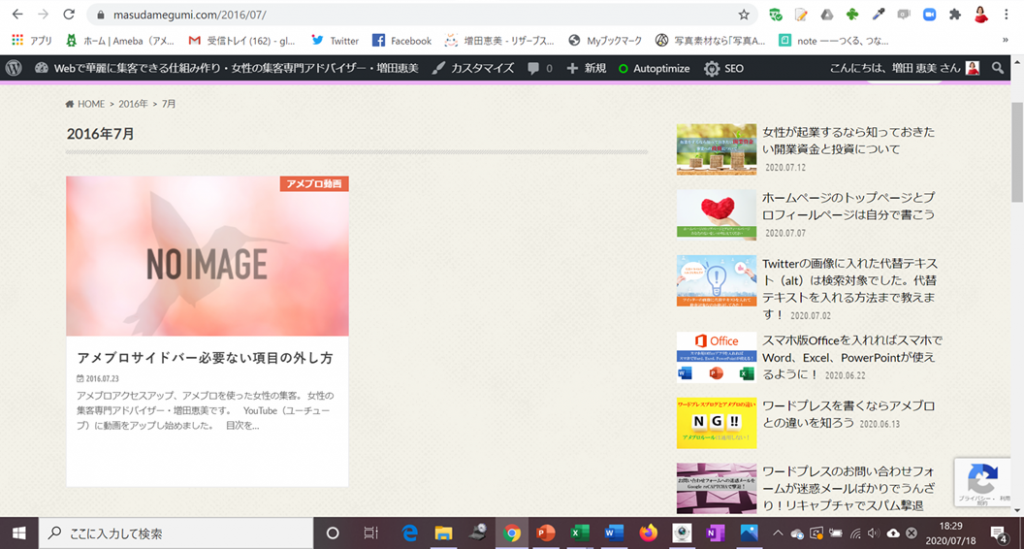
アイキャッチ画像を入れないと、記事内に画像があっても、このようにNO IMAGEになってしまいますので注意してくださいね。

ワードプレスにアイキャッチ画像をアップロードする方法
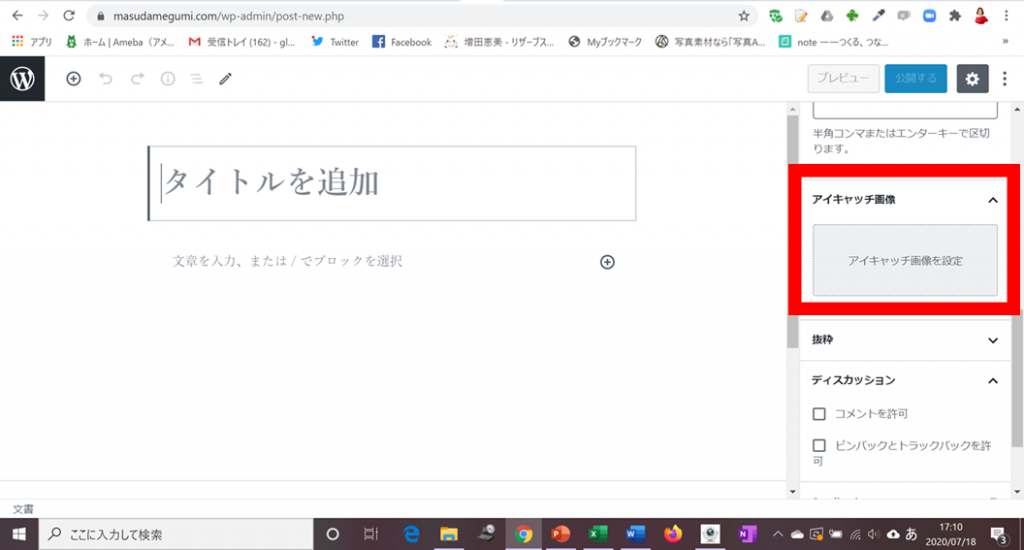
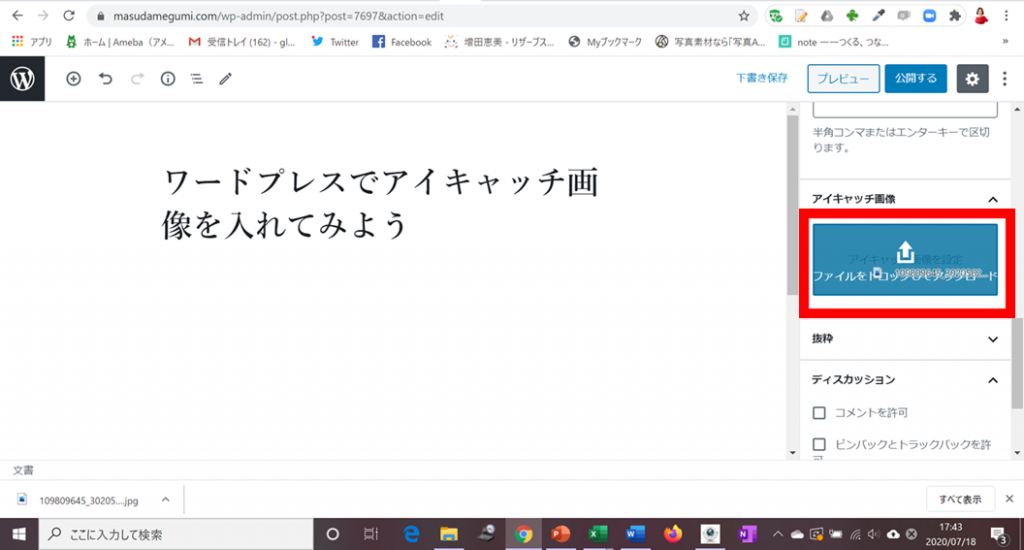
右側にアイキャッチ画像がありますでしょうか?ここにアップロードをします。

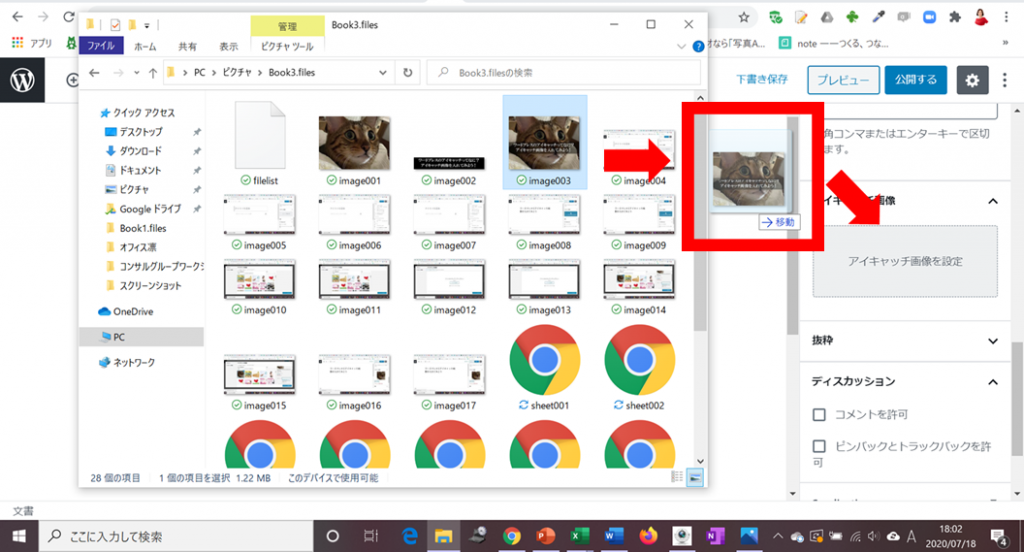
ドロップで入れることもできます。入れたい画像をクリックしたまま移動するだけ。これが一番簡単でしょう。

クリックボタンから指を放すと入ります。

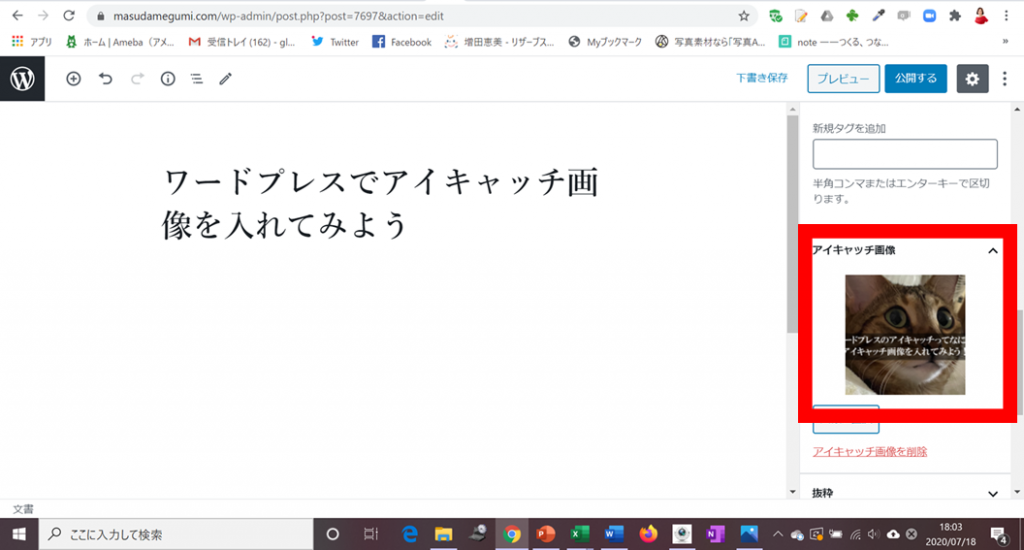
アイキャッチ画像が入りました。

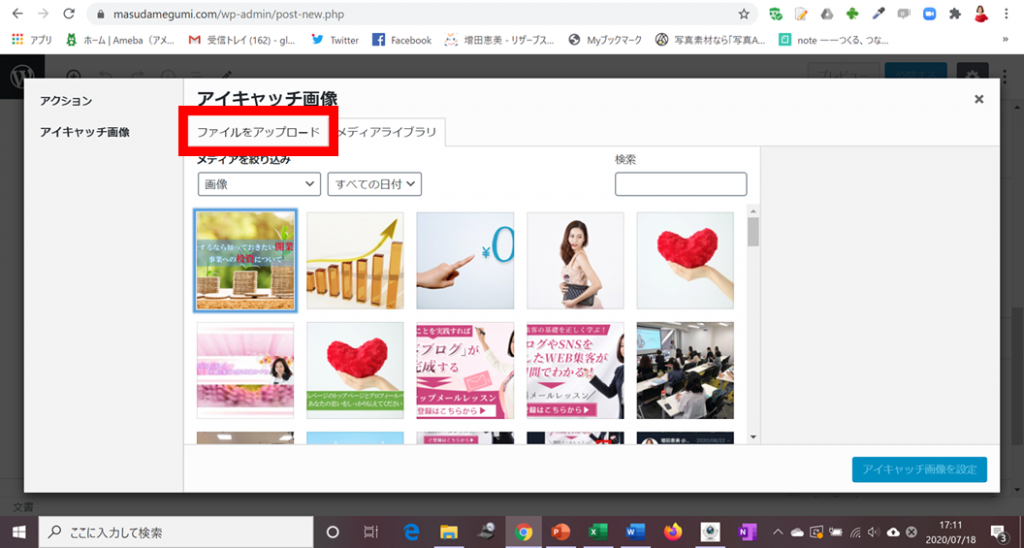
メディアライブラリーの左のタブ、ファイルをアップロードにして入れることもできます。

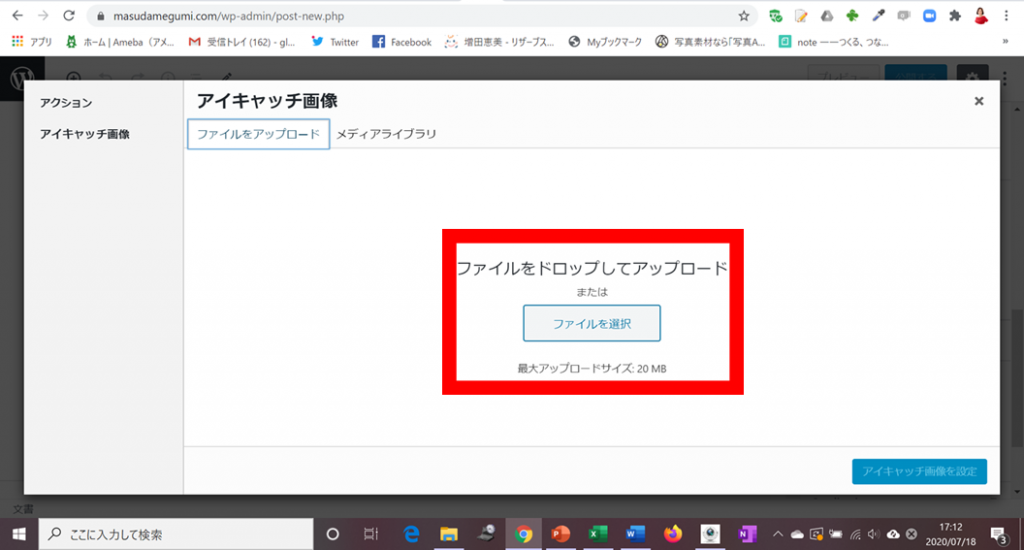
ドロップでも入れられますし、ファイルを選択してアップロードもできます。

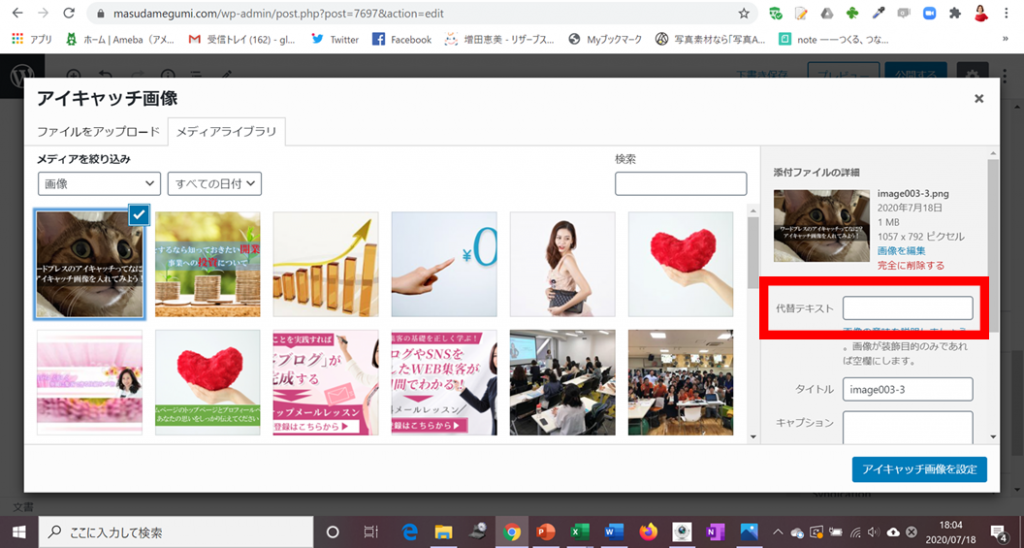
アイキャッチ画像を入れたら代替テキストもお忘れなく
アイキャッチ画像のアップロードが終わったら、代替テキストを入れるのもお忘れなく。(画像検索の結果に表示される可能性があります)

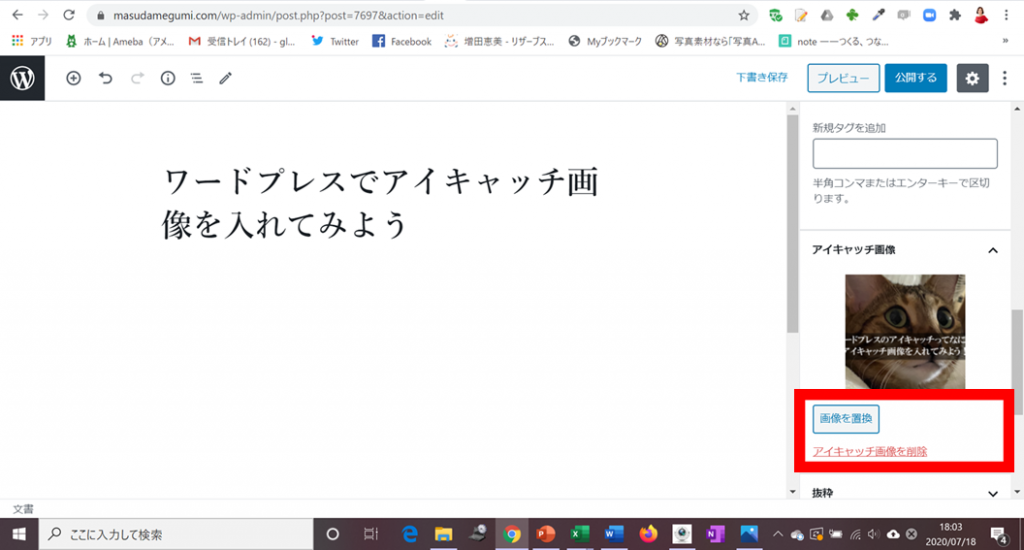
アイキャッチ画像は、後から置き換えたり、削除もできますので、心配せずにやってみてくださいね。
(この記事を書くためにスクショを撮った後、記事タイトルも変え、アイキャッチ画像も変えています)

アイキャッチ画像を作る際の注意点
アイキャッチ画像は、ただ画像を入れればよいものではなく、画像の上にテキストを入れて作ります。
クリックしてもらうためですが、ワードプレスのテーマ(デザイン)によっては、記事タイトルが表示されないものもありますで、画像を生かしながら文字が目立つように入れてください。
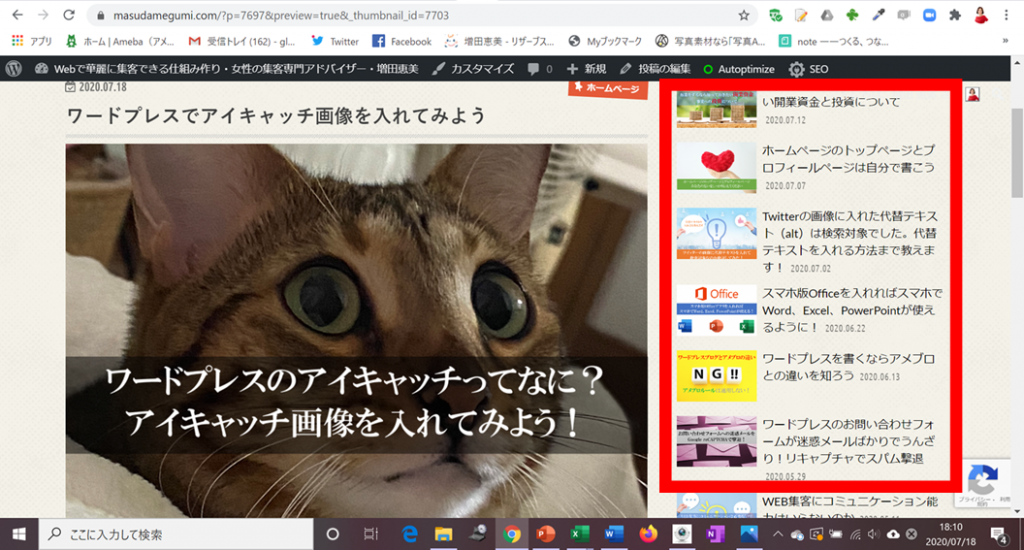
私が現在使っているテーマはハミングバードです。(2020年7月現在)ハミングバードでは、サイドバーのサムネイルは横長の長方形で、記事タイトルも表示されます。

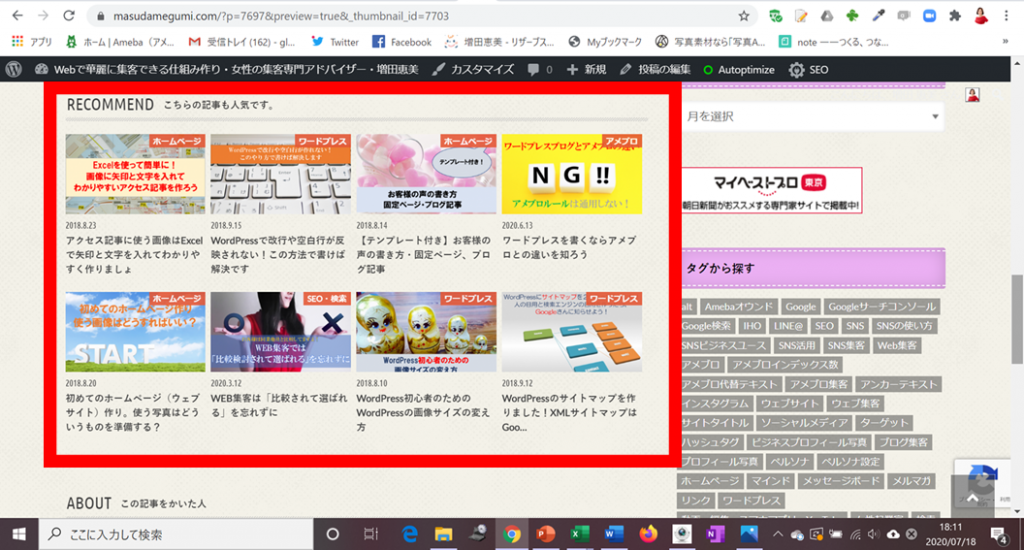
記事下にRECOMMENDやNEW POSTも表示させていますが、どのサムネイルも横長の長方形です。

テーマによっては、正方形で表示されるものもあります。長方形、正方形、どちらで表示されても文字が見切れないようにアイキャッチ画像を作らなくてはなりません。
ワードプレス初心者はアイキャッチ画像を作るのに慣れていないので面倒に感じるかもしれませんが、慣れです。数をこなせば普通になるし、後から変更もできるので、人目を惹くアイキャッチ画像を入れてくださいね!