公開日 2018年8月29日 最終更新日 2021年7月31日
アメブロユーザーのホームページ作りをお手伝いすることも私の仕事です。
今まで多くのサイト作りをお手伝いしてきましたが、アメブロに慣れた人ほど、ブログとホームページの違いがわからなくなる。
初めて作る独自ドメインのウェブサイト(以下ホームページとする)作りで同じ箇所を指摘することになりますね。今まで遭遇した、よくある間違い3つをまとめてみました。
アメブロからのリンク先は、ホームページの固定ページにしよう
数年前に、アメブロをホームページ代わりに使うのが流行りました。本来ホームページであれば固定ページとして用意するページをブログ記事として書いておく。ヘッダーの下にメニューバーを設置し、その記事に飛ばしていました。スマホからの閲覧用に、記事内にも記事内メニューを入れておきましたね。
せっかくホームページを作ったのに、メニューなどのリンク先をアメブロ内に書いた記事のままの人がいます。
アメブロはブログなので、リンク先が変わっても、過去記事の記事内メニューのリンクを変えるのは大変な作業となります。早々に独自ドメインのサイトを作り、主要なページは固定ページとして用意して、アメブロからはホームページの固定ページに飛ばすようにしましょう。
ホームページでは、必要のない他の固定ページへのリンクは貼らない
アメブロはブログなので、記事に辿り着いた人が、メニュー記事やアクセス記事、お問い合わせフォームに移動できるように毎記事、記事内メニューを入れる必要がありました。
その癖が抜けない人は、ホームページを作っても、あれこれリンクを入れておきたがります。
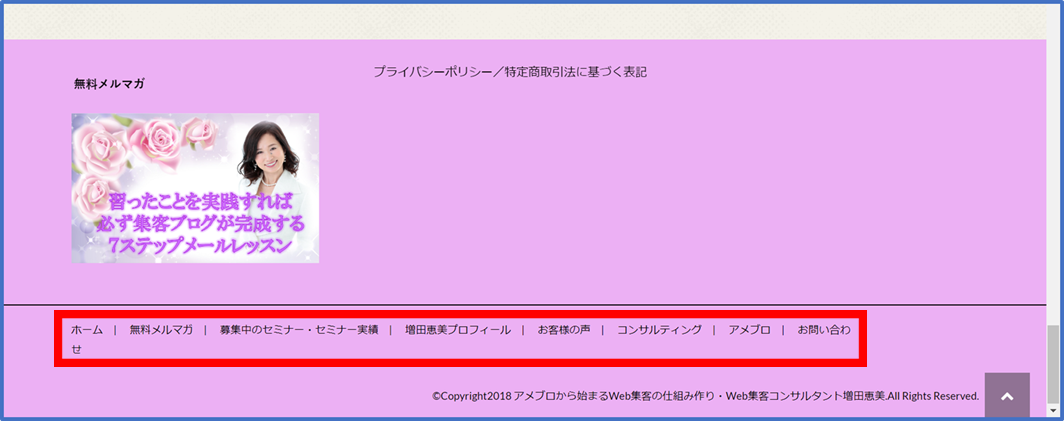
企業のホームページを見ると、トップページやヘッダー、サイドバーなどから必要な情報(固定ページ)へたどり着けるようになっています。私のこのWordPressを見ていただくとわかる通り、パソコンからであれば、ヘッダー部分。

フッター部分に固定ページの一覧があり、それぞれリンクされています。

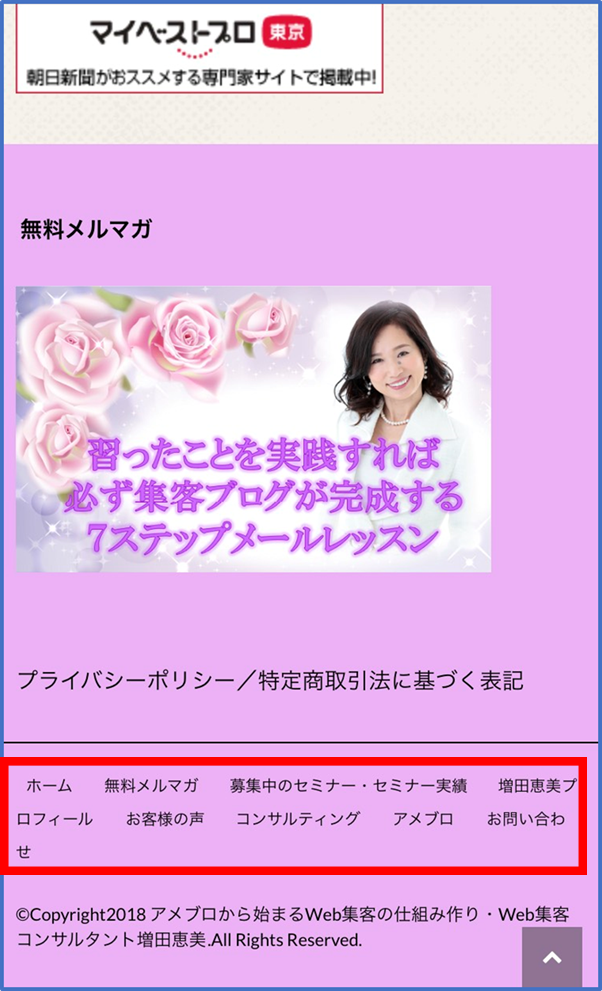
スマホサイトから見ても、上部にはハンバーガーボタンがあります。

ハンバーガーボタンをタップすれば、目的の固定ページに移動できます。

フッターにも固定ページの一覧があります。

ワードプレスでホームページを作れば、ヘッダーやフッターに固定ページへのリンクが入れられるのです。ハンバーガーボタンからも飛べますので、いちいち他の固定ページへのリンクを入れておかなくても大丈夫ですよ。それよりも、ホームページで何をして欲しいのかを考えて、その行動を起こしてもらえるように作りましょう。
ホームページからアメブロへのリンクはNG
さきほど、アメブロからウェブサイトの固定ページにリンクさせると書きました。せっかくホームページを見てくれているのに、「メニューの詳細はこちらをご覧ください」「ご予約状況はこちらでご確認ください」と、アメブロに書いてある記事に戻してしまう人がいます。
目指すのは、独自ドメインのサイトが検索で上位表示されて、半自動販売機化するホームページ作りですよね。いずれホームページからの集客がほとんどになり、アメブロをどうするか考える時期がきます。
アメブロは永遠ではありません。いつサービスを終了するか、記事やアカウントを削除されるかわからない場所です。全てがサイト内で完結するように、必要なページはホームページ内に作りましょう。ホームページからアメブロに飛ばすのはNGです。
まとめ
アメブロはお借りしているサイト。この先何年ブログサービスを提供してくれるのかもわからなければ、いつアカウントが削除されるかわかりません。
とはいえ、アメブロはSNS的な機能が充実しています。
アメブロをホームページ風に作ることはできますが、SEO設定ができるサイトであれば、もっと早いスピードで検索で上位表示を狙えます。SNS的機能が充実しているアメブロからホームページの主要なページにリンクさせることで、ホームページのアクセス増になります。
そして何よりも、無料のアメブロと独自ドメインのサイトでは、お客様が見たときの信頼が違いますよね。独自ドメインのサイトで、頻繁に更新しなくても半自動販売機化されるホームページをを目指して作り上げてくださいね。