公開日 2018年8月10日 最終更新日 2018年8月10日
「WordPressの写真を好きなサイズにできません」と言われました。 やり方がわからないだけですね。WordPressの画像サイズは、初心者でも簡単に変えられます。WordPressの画像編集
初心者でもわかる画像編集の方法をいくつかご紹介します。メディアライブラリでの変更
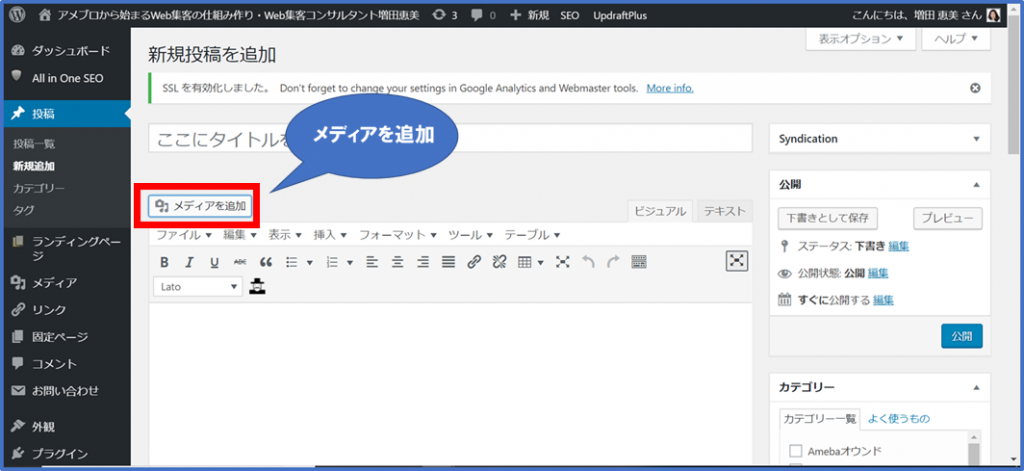
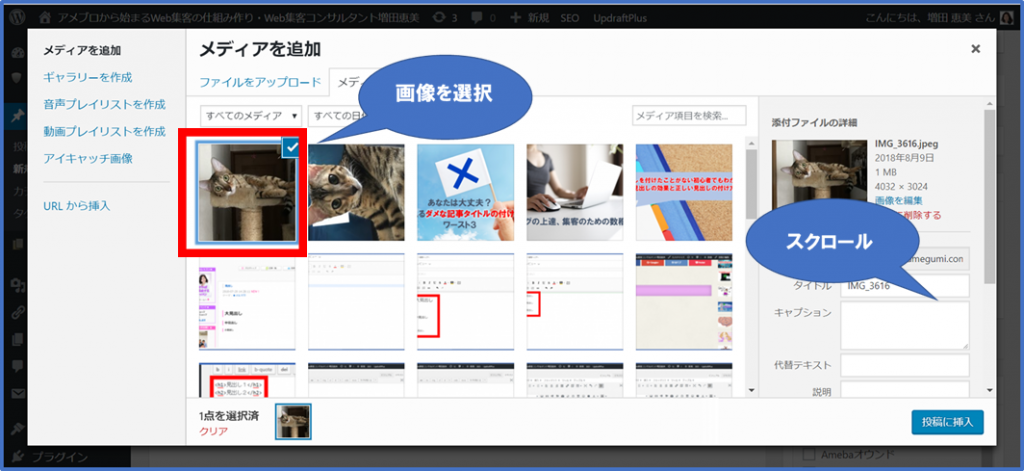
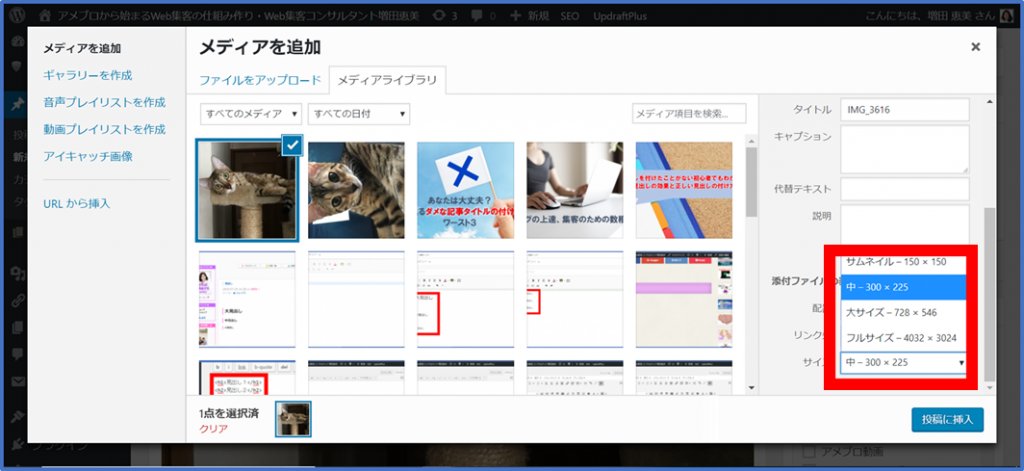
メディアを追加する際、メディアライブラリで変更するやり方です メディアを追加をクリック 画像を選択してスクロールしましょう。
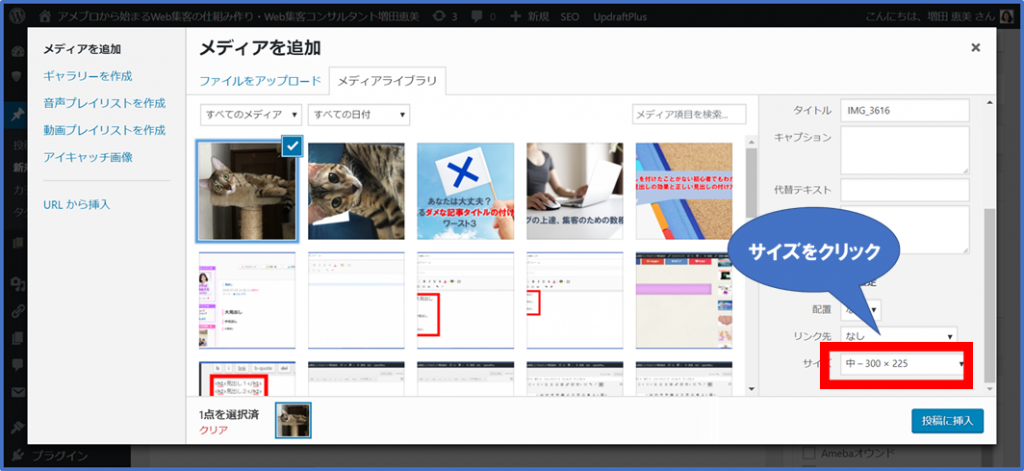
画像を選択してスクロールしましょう。 サイズをクリックすると
サイズをクリックすると サイズを選ぶことができます。
サイズを選ぶことができます。
画像の編集
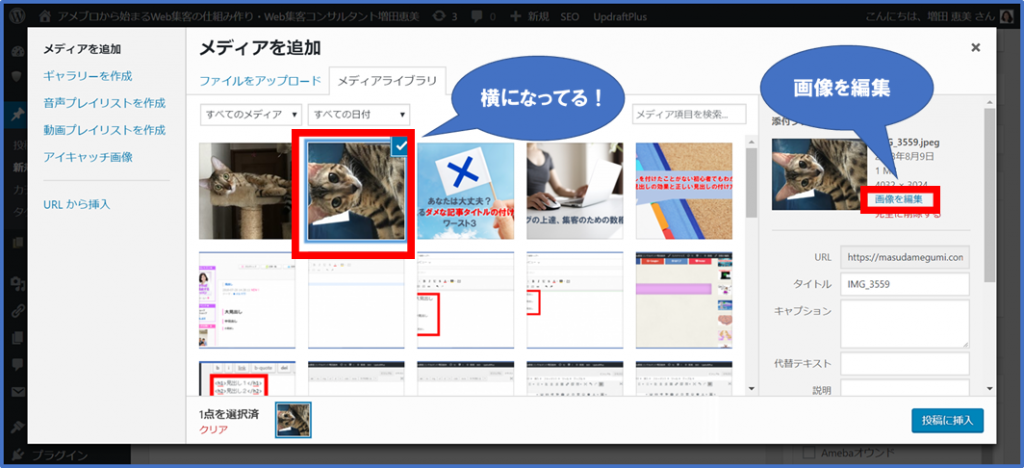
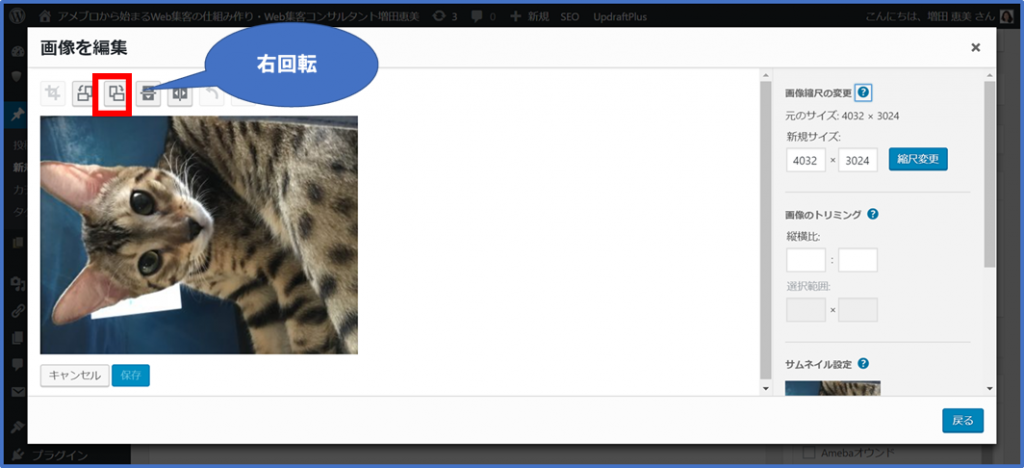
メディアライブラリーの「添付ファイルの詳細」から編集をする方法 画像をアップロードしたら横向きになってしまいました。画像の編集をクリックします。 画像の編集ができます。今回は横向きになっているので右回転。
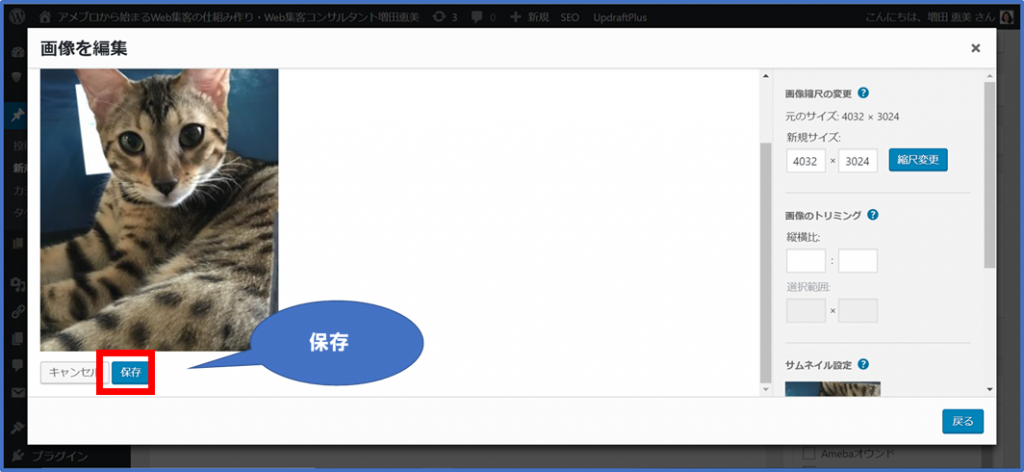
画像の編集ができます。今回は横向きになっているので右回転。 保存をします。
保存をします。 直りましたね。この編集画面でも、画像サイズを変えることができます。
直りましたね。この編集画面でも、画像サイズを変えることができます。 既に記事に貼り付けた画像の編集方法
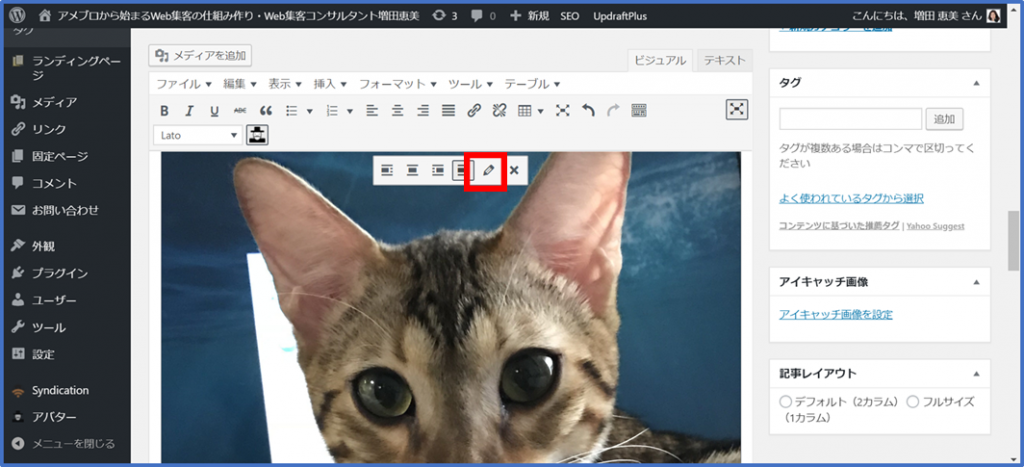
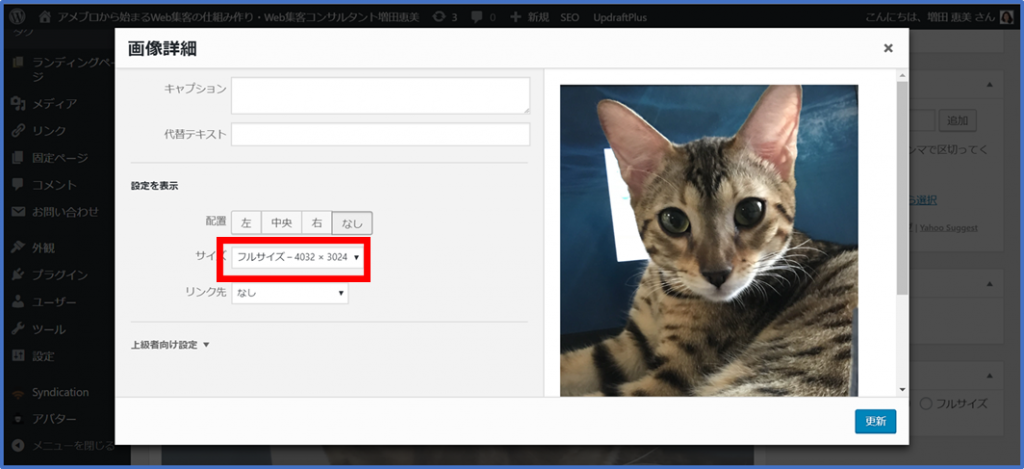
WordPressの過去記事に既に貼り付けてある画像サイズも簡単に変更ができます。画像をクリックすると画像の上部にメニューが出てくるので、ペンのマークの編集をクリックです。 ここでサイズ変更ができます。
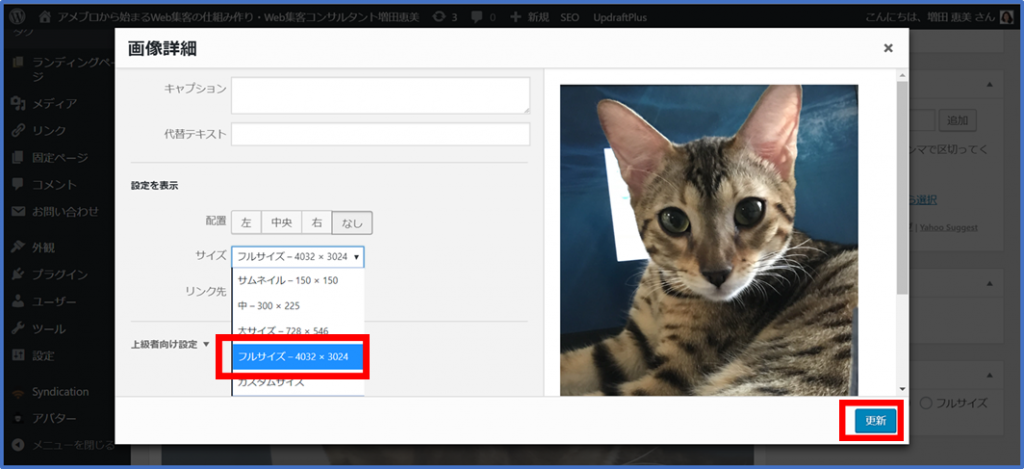
ここでサイズ変更ができます。 サイズを選び、更新するだけです。
サイズを選び、更新するだけです。
アップロードする画像サイズを任意に設定する
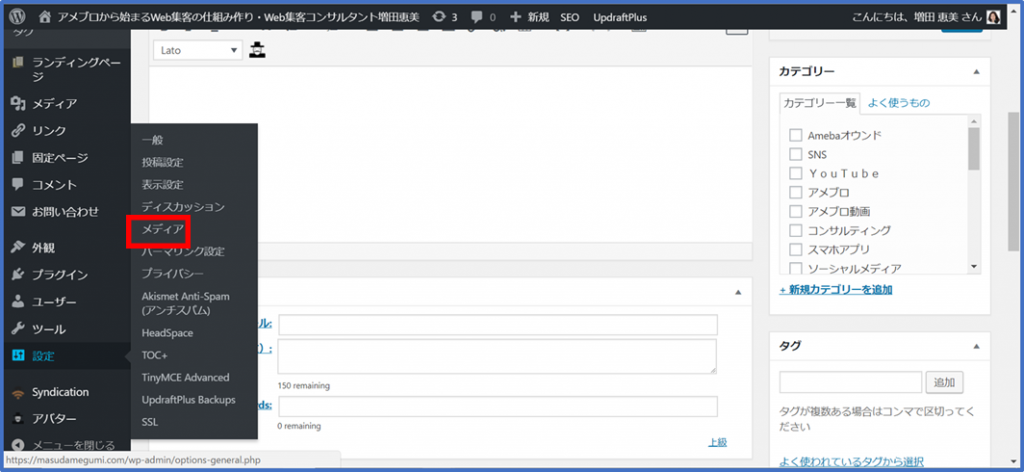
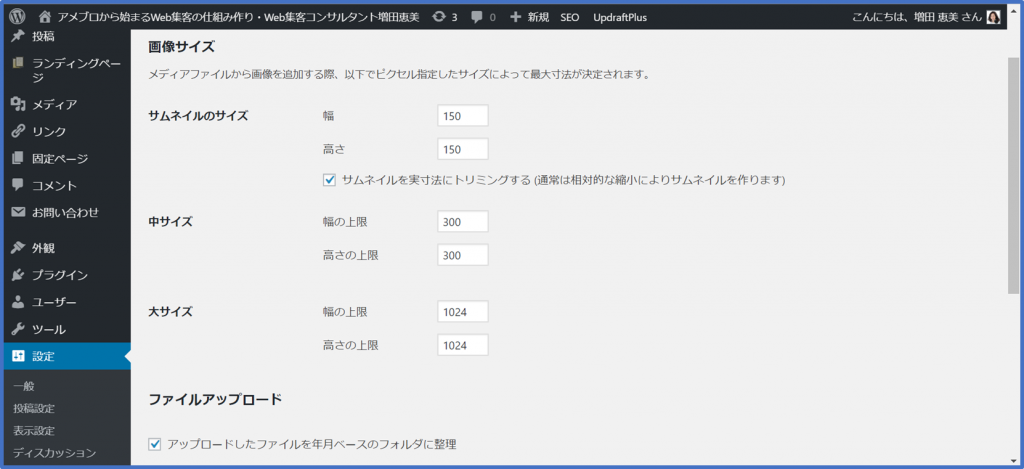
WordPressに画像をアップロードすると、自動的にサムネイルサイズ、中サイズ、大サイズの画像が生成され保存されます。オリジナルサイズの画像もそのまま保存されています。 現在、画像は記事幅にするのが主流です。大きすぎる画像を入れても、記事幅に合わせて縮小してくれると思います。しかし、大きすぎる画像は読み込みに時間がかかってしまうので、記事幅に合わせられるように設定をしておくと良いですね。 ダッシュボード「設定」の「メディア」 ここで画像サイズを任意に設定できますよ。
ここで画像サイズを任意に設定できますよ。
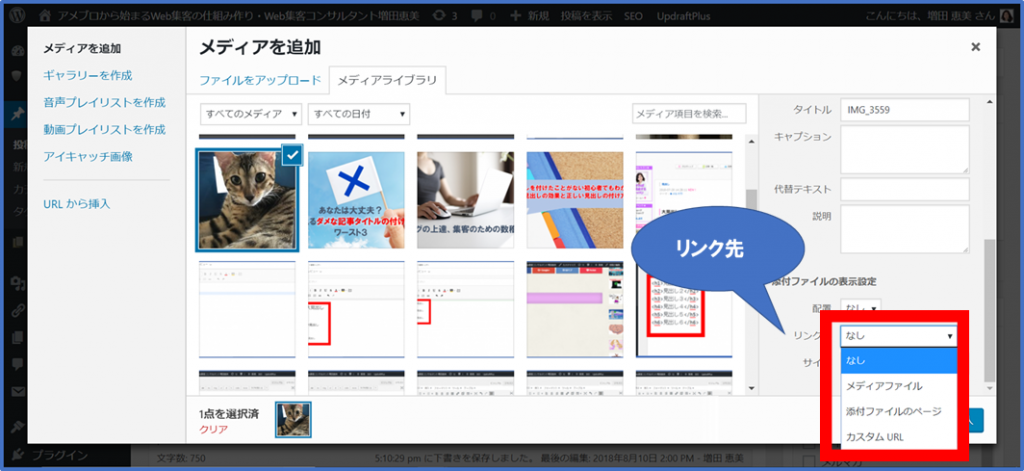
画像のリンク先の使い方
画像の「サイズ」の上に「リンク先」というのがあります。ここはほぼ「なし」で構いません。ただ、複雑なチャート、細かい部分まで見たくなるような画像を載せる場合は、画像クリックで拡大させることができます。 リンク先をメディアファイルにして、投稿に挿入です。
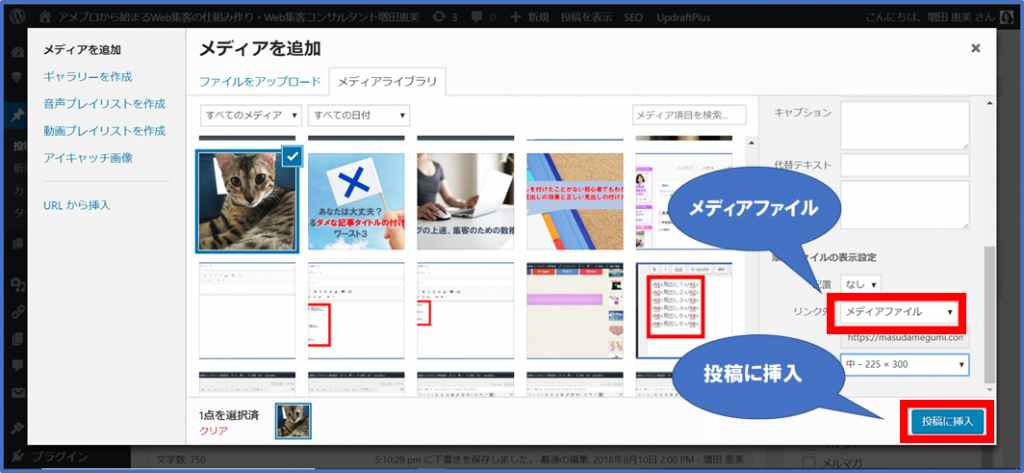
リンク先をメディアファイルにして、投稿に挿入です。 中サイズで入れた下の画像ですが、クリックするとオリジナルサイズの画像を開くことができます。クリックして開いてみてくださいね。
中サイズで入れた下の画像ですが、クリックするとオリジナルサイズの画像を開くことができます。クリックして開いてみてくださいね。