公開日 2021年11月11日 最終更新日 2021年11月11日
ワードプレスブログを書いていて、記事下にステップメールバナーなど定型文を入れたいと思うことはありませんか?
サイトを作るにはコンバージョンから考えるのですが、ブログを読んでくれた人にその行動をしてもらいたい。それがCTA(Call To Action)
CTAに対応しているワードプレステーマであれば簡単に入れられます。対応していないテーマの場合はプラグインを入れればCTAを入れられます。
両方をご紹介しますね。
ワードプレステーマがCTA対応の場合
CTA対応のワードプレステーマの場合ウィジェットで簡単に入れることができます。
私が現在使っているワードプレステーマはハミングバードです。CTA機能が付いているので簡単。
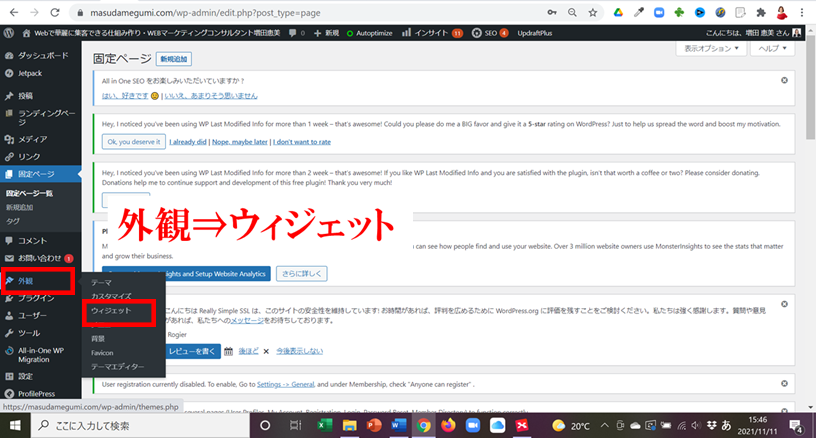
まず外観からウィジェットに行きます。

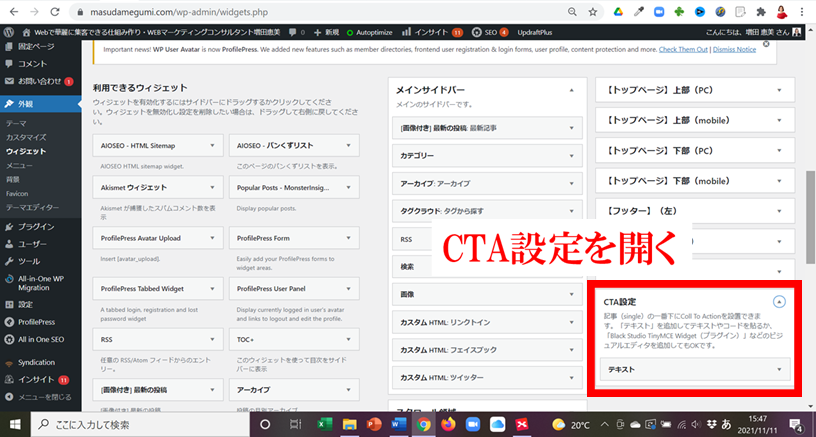
『CTA設定』を探してください。見つけたら開きます。

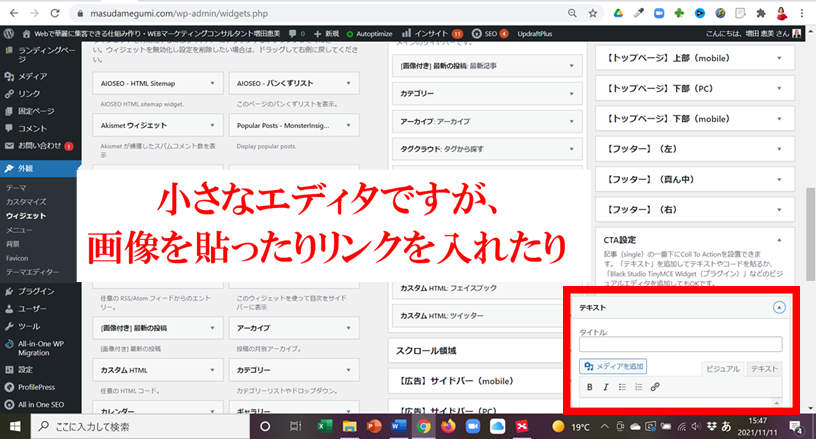
小さなエディタですが、操作は記事を書くのと同じです。画像を入れたりリンクを貼ったりできます。

保存をするとブログ記事の下にCTAが表示されます。

CTAに対応していないワードプレステーマの場合
使っているテーマにCTA機能がついていない場合は、プラグインをインストールしてください。
プラグインの新規追加で「CTA」検索すれば良かったのですが、その前にこれを入れてしまってあったのです。(他はそのうち試します)
オールインワンというだけあって、色々な機能が付いているプラグインです。多くの機能の中の1つとしてCTA機能が付いているのです。

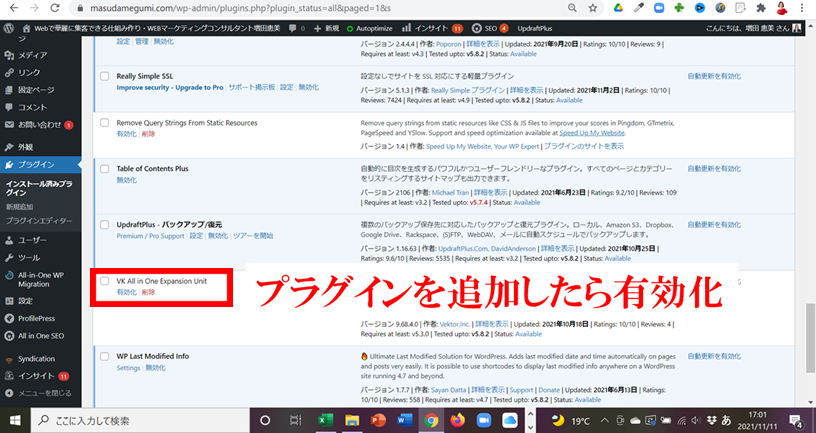
インストールしたら『有効化』してくださいね。

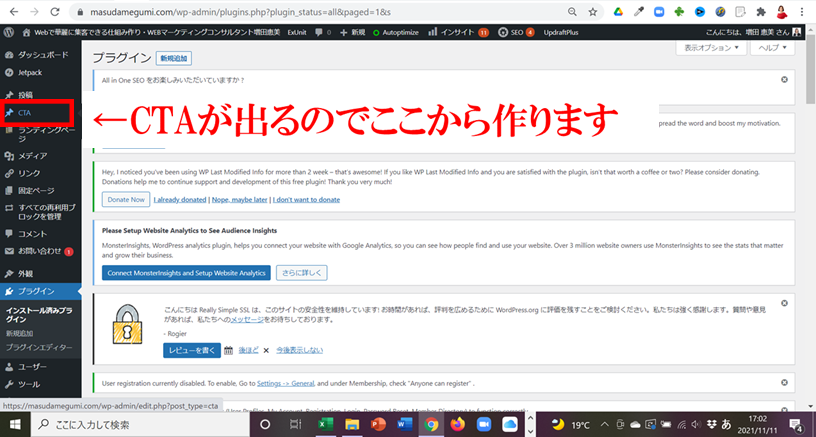
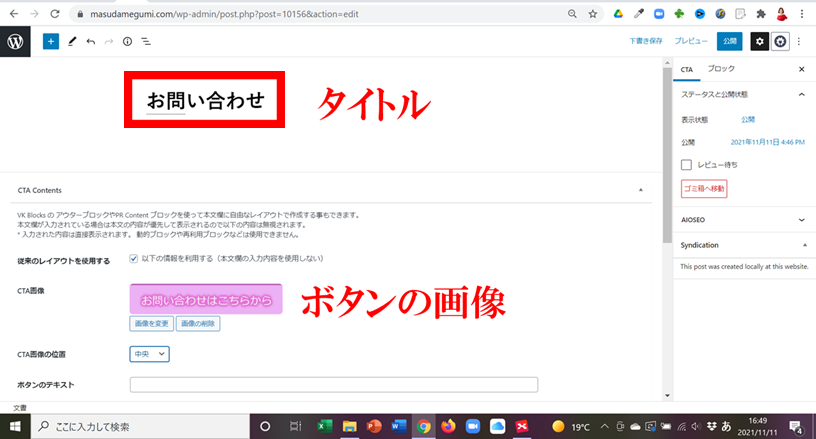
有効化するとダッシュボードのメニューにCTAが出るのでここから作ります。

タイトルを入れます。今回はCTAをお問い合わせとします。
CTA画像にお問い合わせボタンを入れ、CTA画像の位置は中央を選びました。

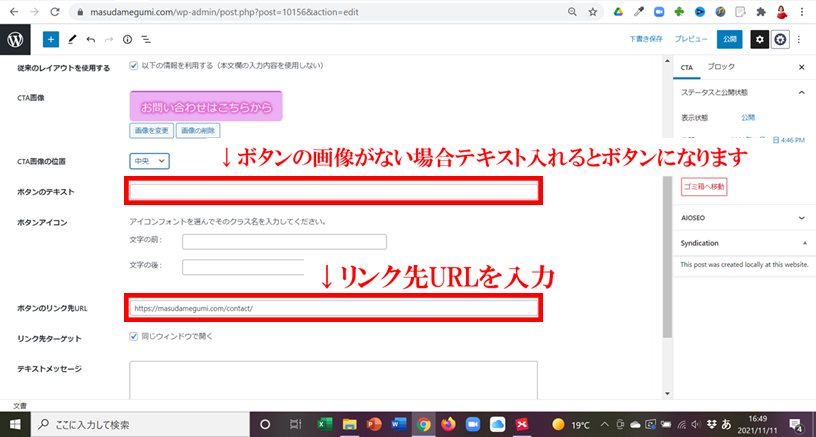
ボタンの画像を持っていなくても大丈夫です。ボタンのテキストの所にテキストを入れるとボタンになります。(色気ないボタンでしたが)
ボタンのリンク先のURLも忘れずに入れてくださいね。

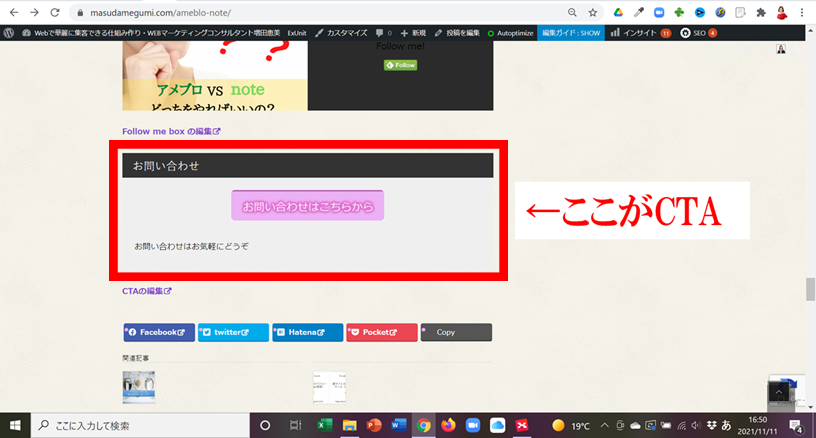
『公開』するとブログ記事の下にCTAが表示されました。
お問い合わせの見出しの下にボタンがあって、テキストメッセージに入れた文章がボタンの下に表示されます。

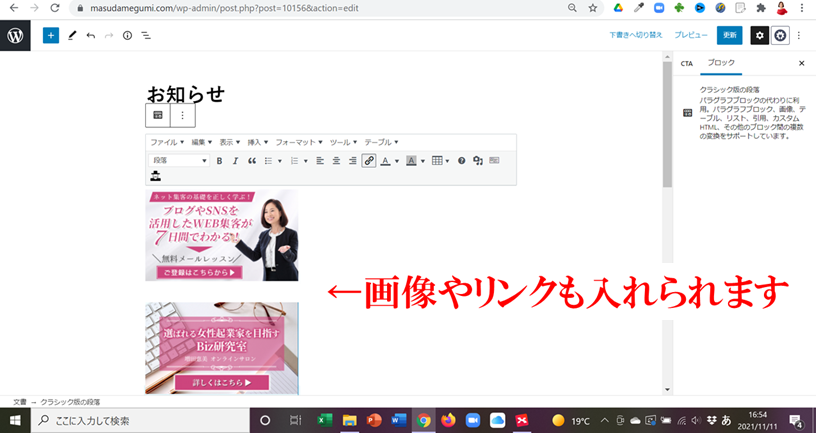
え?ボタンしか入れられないの?と思った方、大丈夫です。記事と同じように画像やリンクも入れられますのでご安心ください。
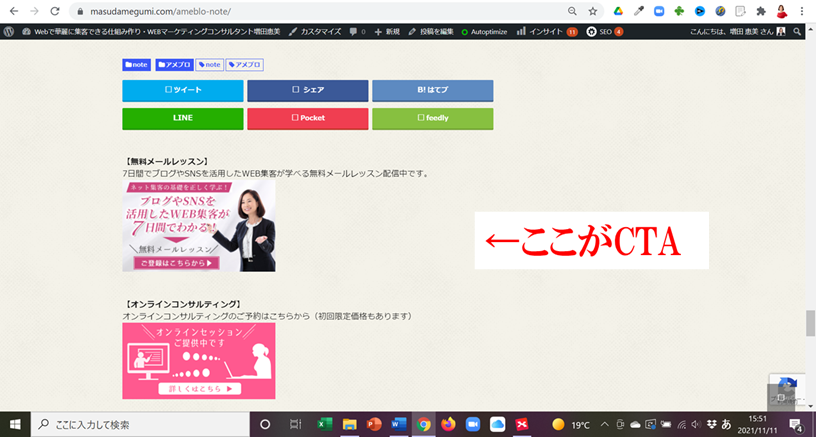
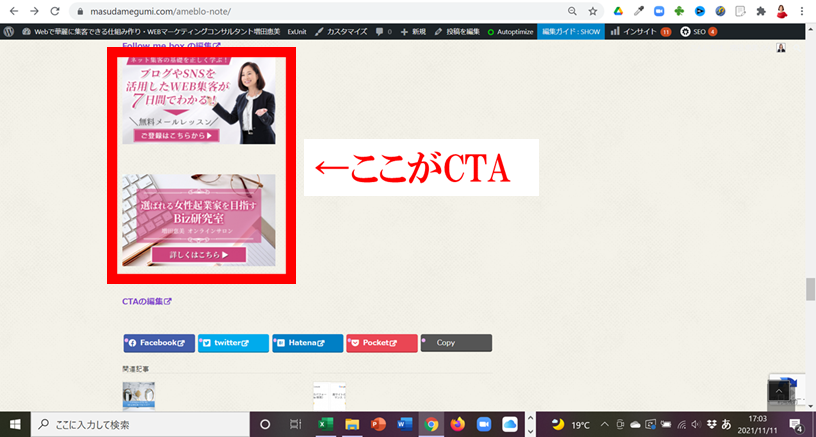
それをお見せするために、ステップメールのバナーとオンラインサロンのバナーを入れてみました。

2つのバナーを入れたここがVKオールインワン拡張ユニットのCTAです。

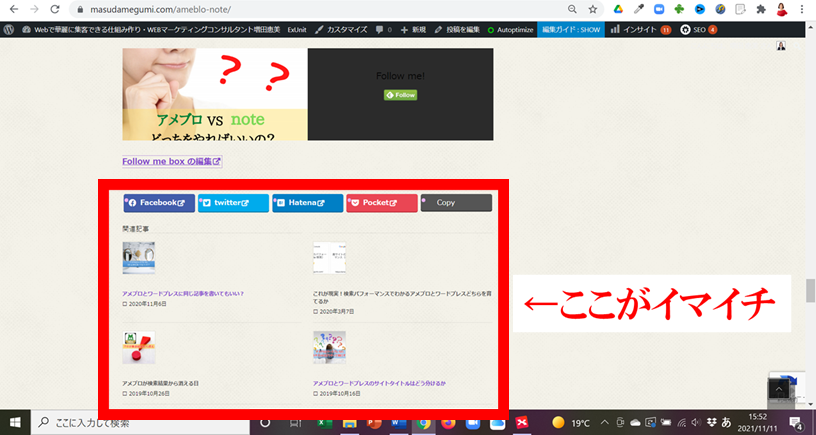
このプラグインを入れると、シェアボタンや関連記事などの表示が変わってしまいました。
好みもあると思いますが、私はイマイチと感じたのです。

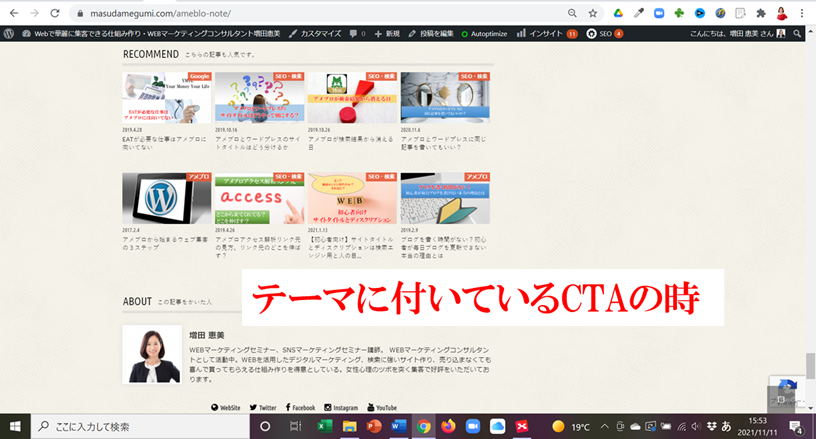
テーマについているCTAのお勧め記事の方が見やすくないですか?
もしかしたらどこかで自分の好みに変更できるのかもしれませんが、その設定を探している時間はないので無効化して、ハミングバードのCTAに戻しました。

あなたは何をCTAに設置しますか?
なぜ今日CTAについて書いているかというと、お話しをした人が、
「バナーを記事下の方に入れればいいですよね」と言っていたので
「ちょっと待って。記事に入れるのではなくCTAだよ」というお話をしたからです。
例えばブログを書き、記事の中に何かのバナーや募集中のセミナーのお申し込みページへのリンクを入れたとしましょう。その記事は1年後にも3年後にも見られるかもしれません。
その時にもう存在していないステップメールのバナーや、とっくに終わったセミナーの情報などが入っていることになります。
CTAに入れておけば、常に最新の情報を、全ての記事下に表示することができるのです。
では、何をCTAに入れればいいのかです。ブログを書いているには目的がありますよね。そのサイトのコンバージョン。
余談ですが、バナーにはしてもらいたいアクションを入れておきましょう。「ご登録はこちらから⇒」「詳しくはこちら⇒」などです。バナーにアクションが入っていない場合、文章で補足する必要がありますね。
CTAは人によって違います。人によってはお申し込みかもしれないし、人によってはお問い合わせかもしれません。ECサイトへの誘導や、メルマガ登録もあるでしょう。
お客様にしてもらいたい行動がCTAです。
あなたは何をCTA…Call To Actionにしますか?